

GENIEBELT
A collaboration platform that connects construction.
GenieBelt is a project management app for the construction industry. The mobile and desktop app improves communication between the building site and stakeholders such as architects, engineers, project managers and clients etc. Each project is broken down into a series of tasks that everyone can see. Tasks can be assigned to people who can in turn update their progress on the app. This gives project managers and the rest of the team a good oversight of how each project is going, if there are any problems with a task, how the budget is being managed and generally improve on how the project is run.
OVERVIEW
Working in six-week sprints with the product design team and developers, we developed new features for the app and helped to improve on existing designs and tools. Features I worked on include a budgeting tool, an import/export interface, a pricing page, and a messaging and notification system. Additionally I worked closely with the onboarding team to improve the sign-up flow and increase invitations, sign-ups and conversion rates.
Client | GenieBelt
Target Device | Desktop and Mobile
Sprint Duration | 6 Weeks
Team Size | 6
Skills Used | User research, Competitive Analysis, Contextual Analysis, User flows, Sketching interfaces, Jobs to be done, Usability testing, Presentation techniques
Software Used | Sketch, Trello, Invision, Adobe Photoshop, Keynote, Adobe XD
INVITES AND SIGN UP
I was tasked with looking at the existing user journey for new users to GenieBelt and identifying areas that could be improved upon. The goal of this exercise was to not only improve the sign up flow, but to increase invites, acceptance of invites and increase engagement with the app to show the full value of GenieBelt to new users.
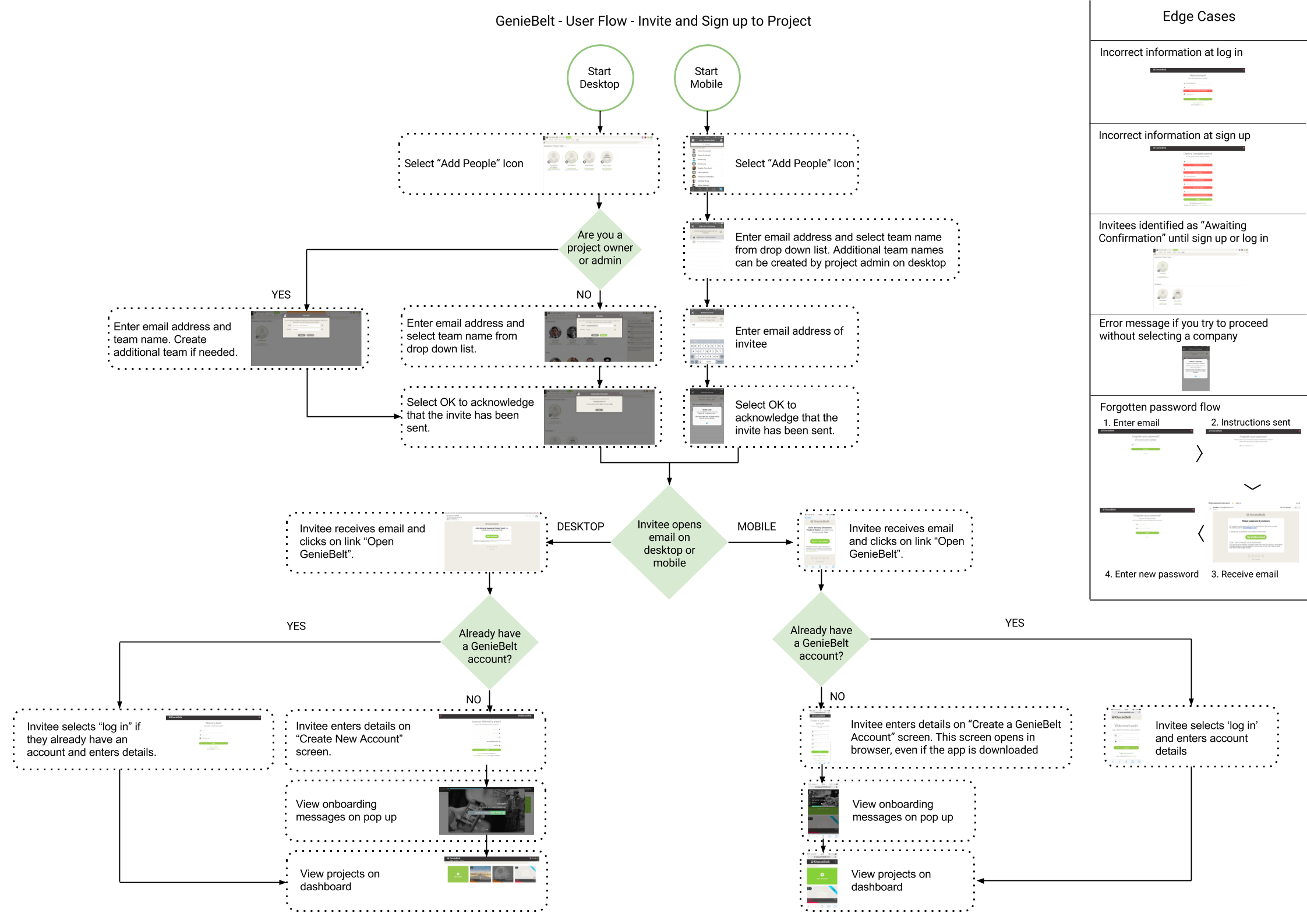
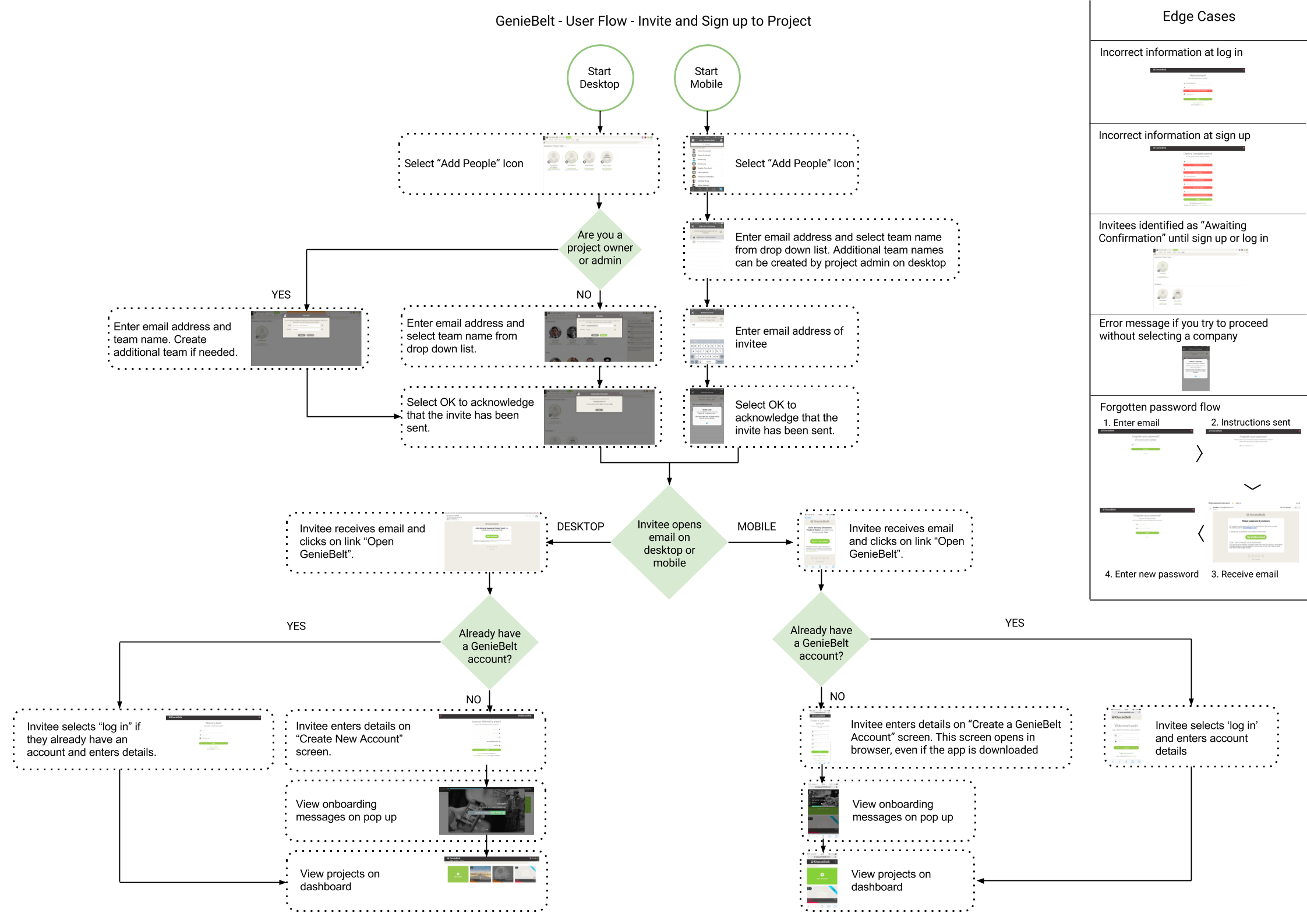
The user journey below illustrates the existing steps taken by users from invite to sign up. Together with the product design and onboarding teams, we analysed user data and feedback from clients to find which parts of the user journey were problematic for users. Additionally we considered where we could provide extra information to help users understand the product and how it could benefit them.


Analysis of the feedback and user journey highlighted three areas that could be improved upon ;
1) The invite email
2) Onboarding slides
3) The invitation process
EMAIL INVITE
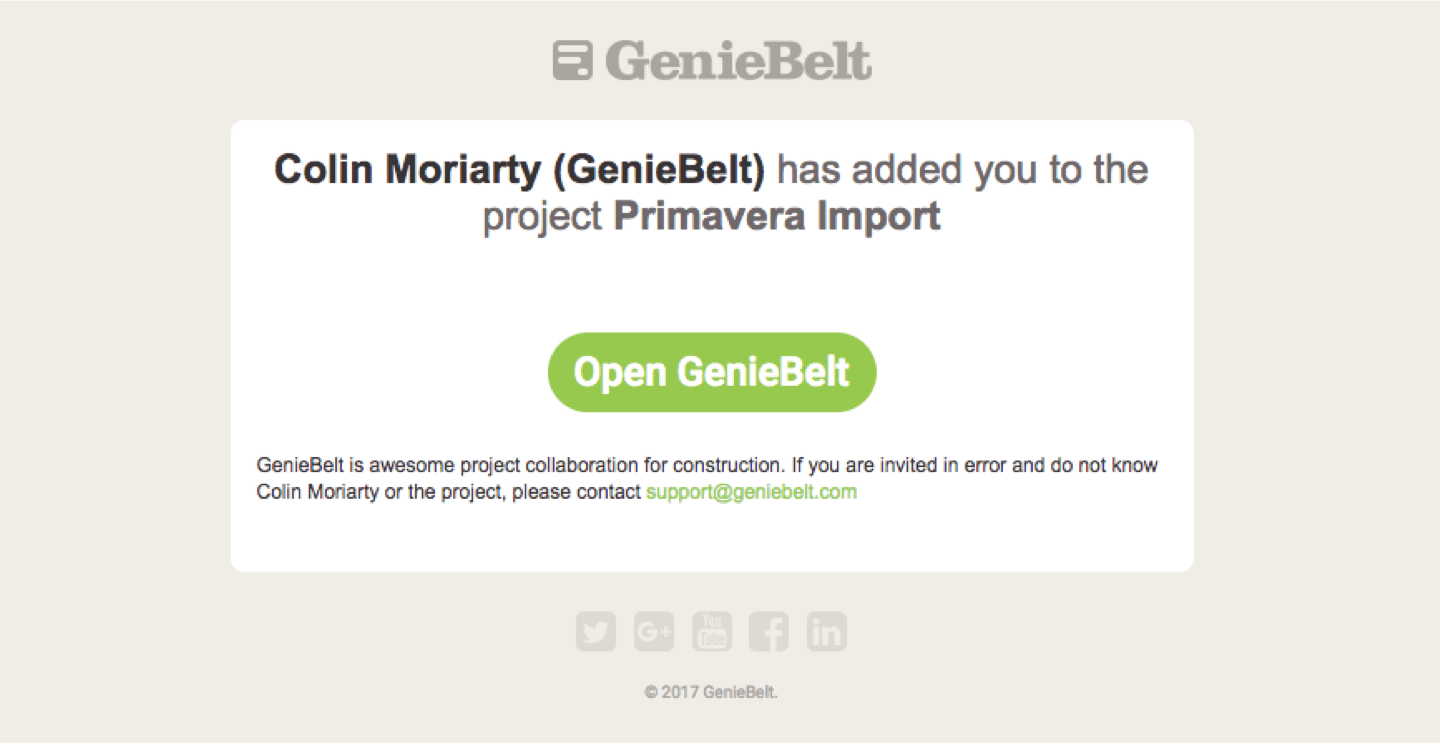
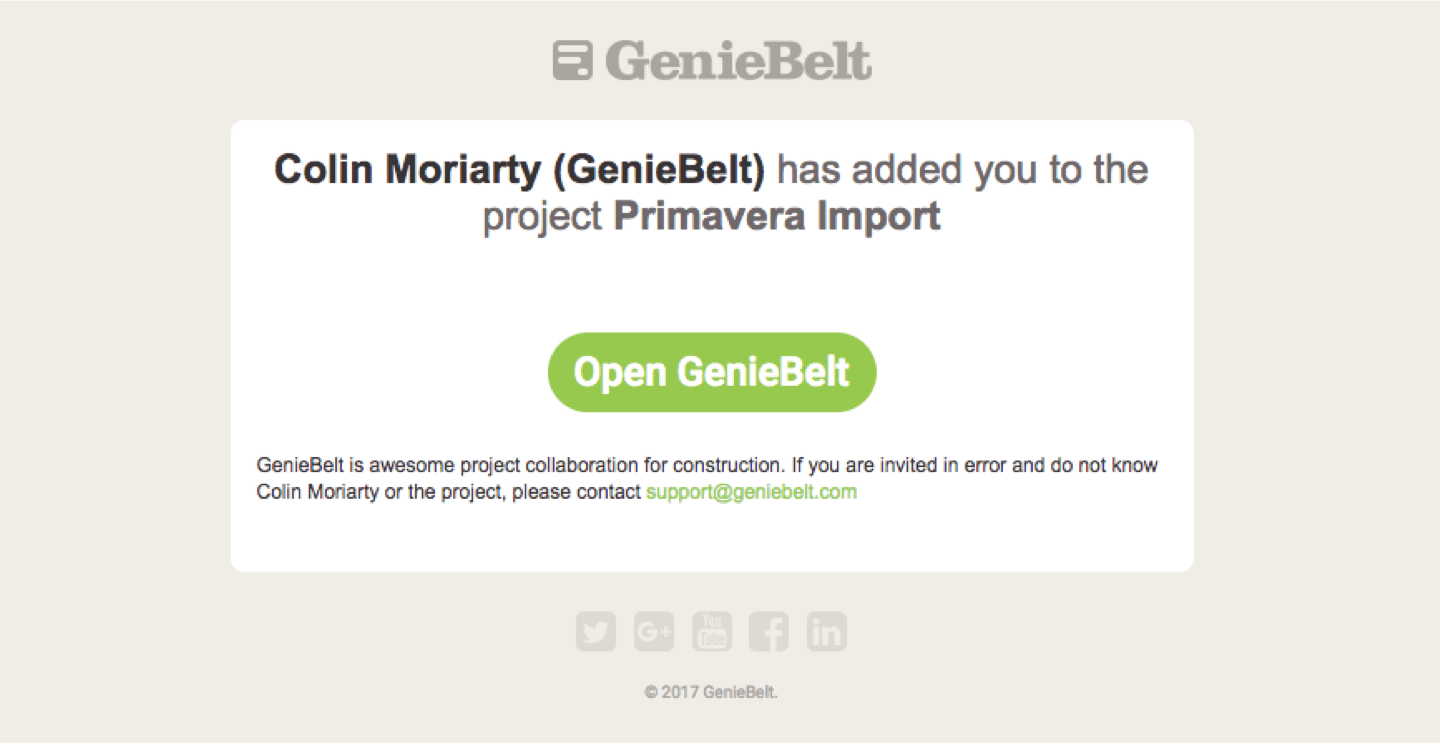
Feedback and data showed that there was a large proportion of people who had received an invite but had not signed up to the app. Users suggested that one of the reasons for this is that they did not fully understand what GenieBelt was when they received the email. Also, it was unclear how they could benefit by signing up. The image below shows the existing email invite. The main thing that users noticed was that someone (who they may or may not know) has invited them to a project with a call to action to open GenieBelt. There is only one sentence in small print at the bottom of the email explaining what GenieBelt is. Also, there is no indication that the app can be used on desktop, mobile, or iPad. The email invite could give an opportunity to clarify the purpose of GenieBelt and gives reasons why they should sign up.


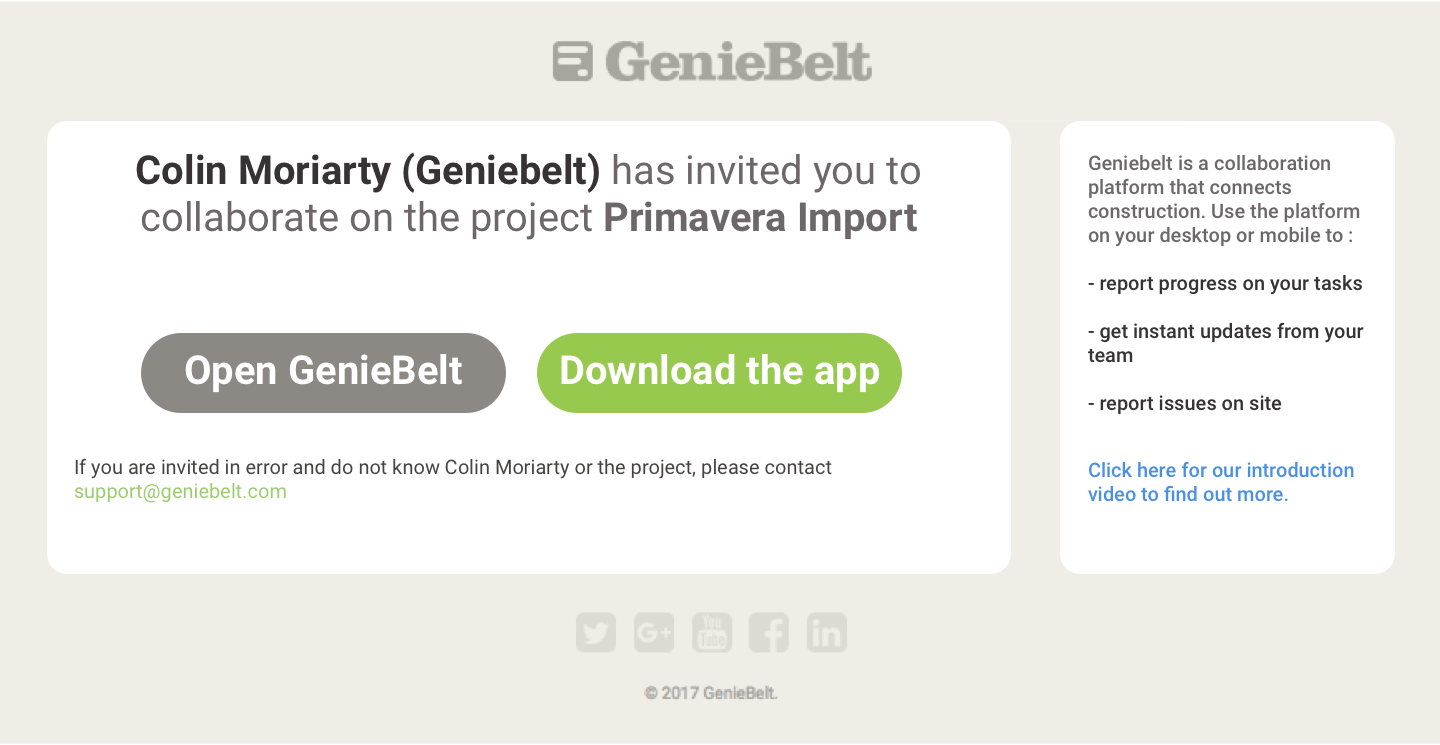
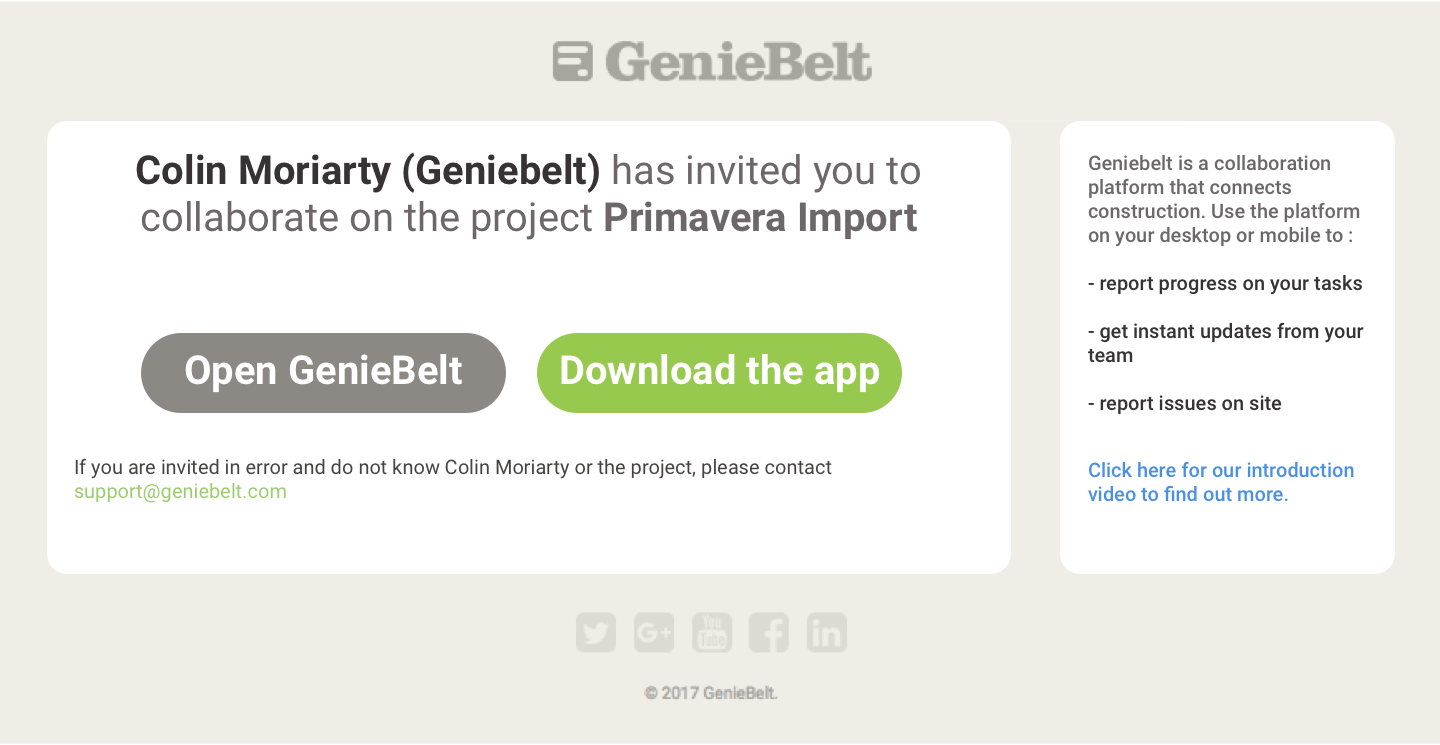
Several iterations of the email invite were proposed to deal with the issues outlined above. The proposed email invite below addresses those issues. A clear explanation of GenieBelt is illustrated in the side panel along with how it could benefit the user. The desktop and mobile functionality is also mentioned. The onboarding team were keen to promote the downloading of the app for the best experience of GenieBelt (as opposed to viewing GenieBelt through a mobile web browser). For this reason we included a "Download the App" call to action. Future improvements will also include the option to include a personal message to the invitee. There will also be a reminder email, sent one week later, for those who have not yet accepted the invite. Initial test for the proposed email invite showed promising results. This has yet to be tested fully however as there was a company focus on developing the core functionality of the app.


ONBOARDING SLIDES
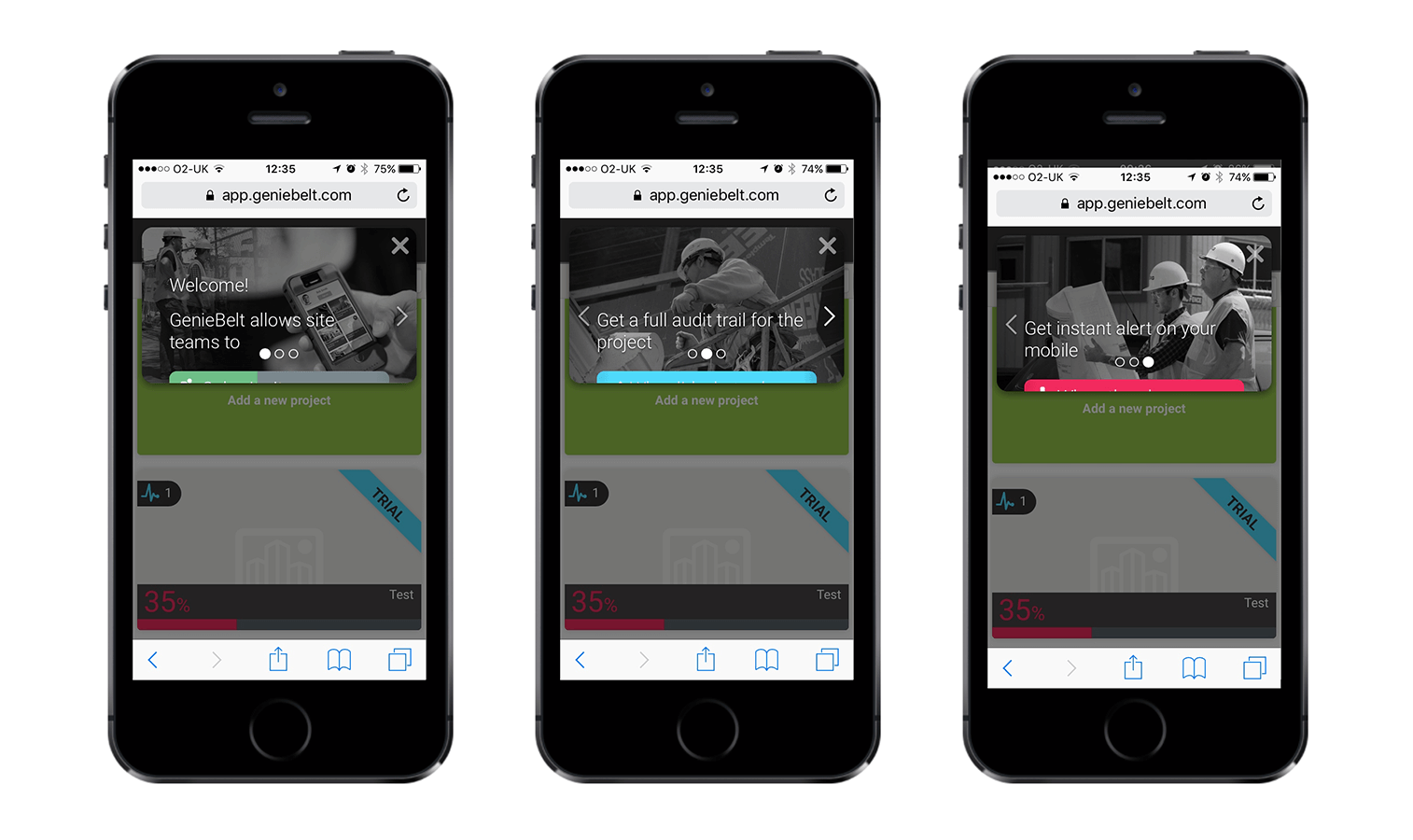
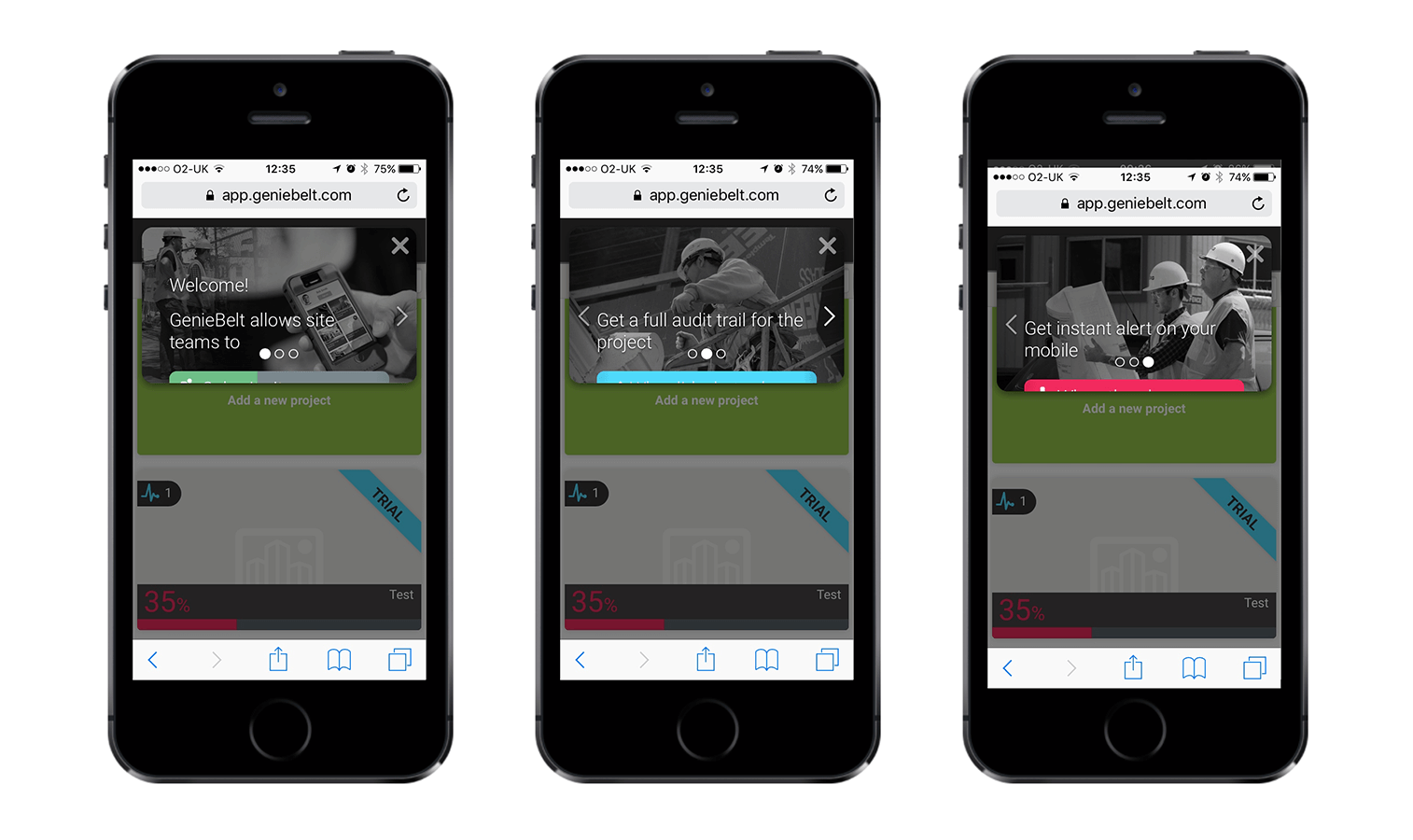
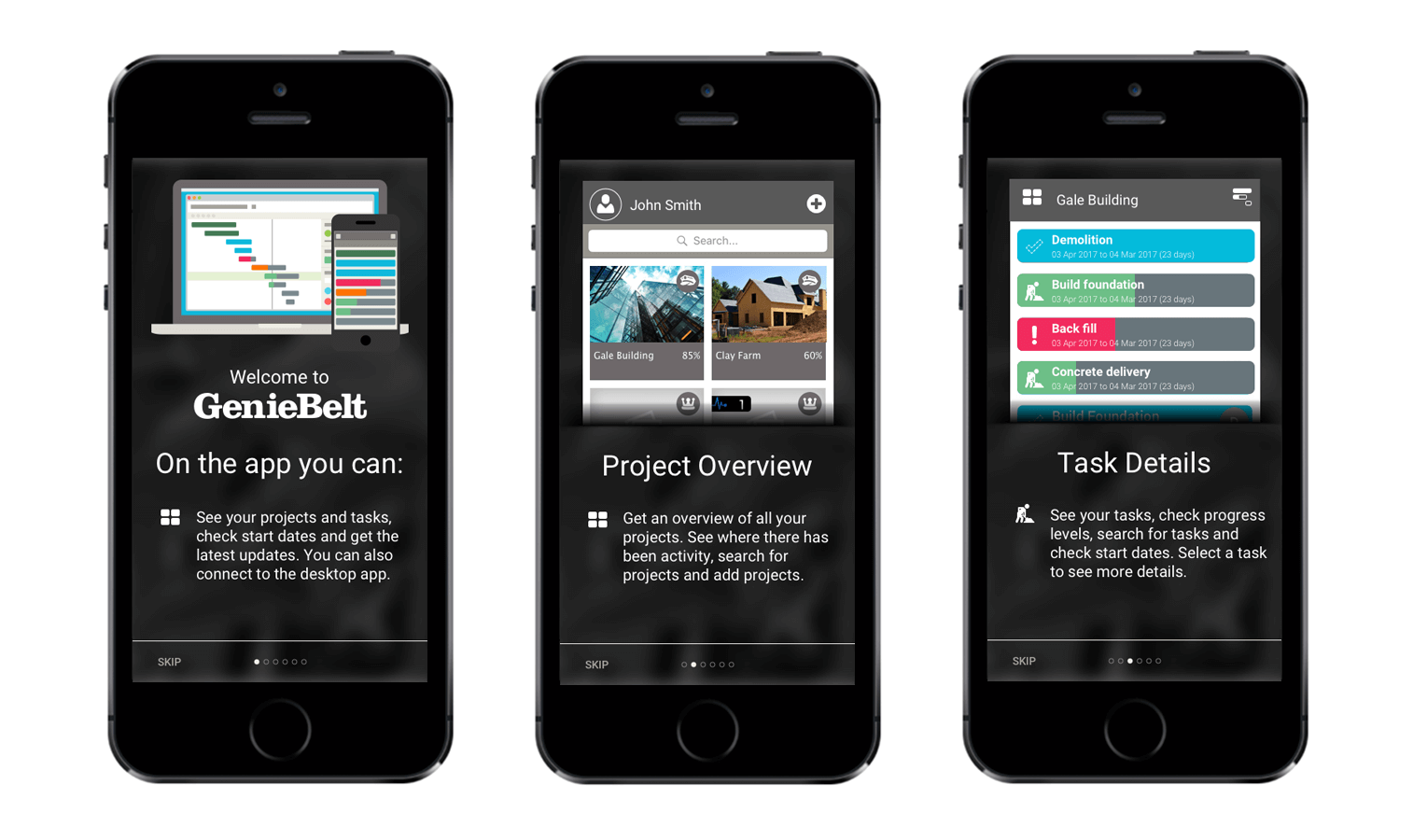
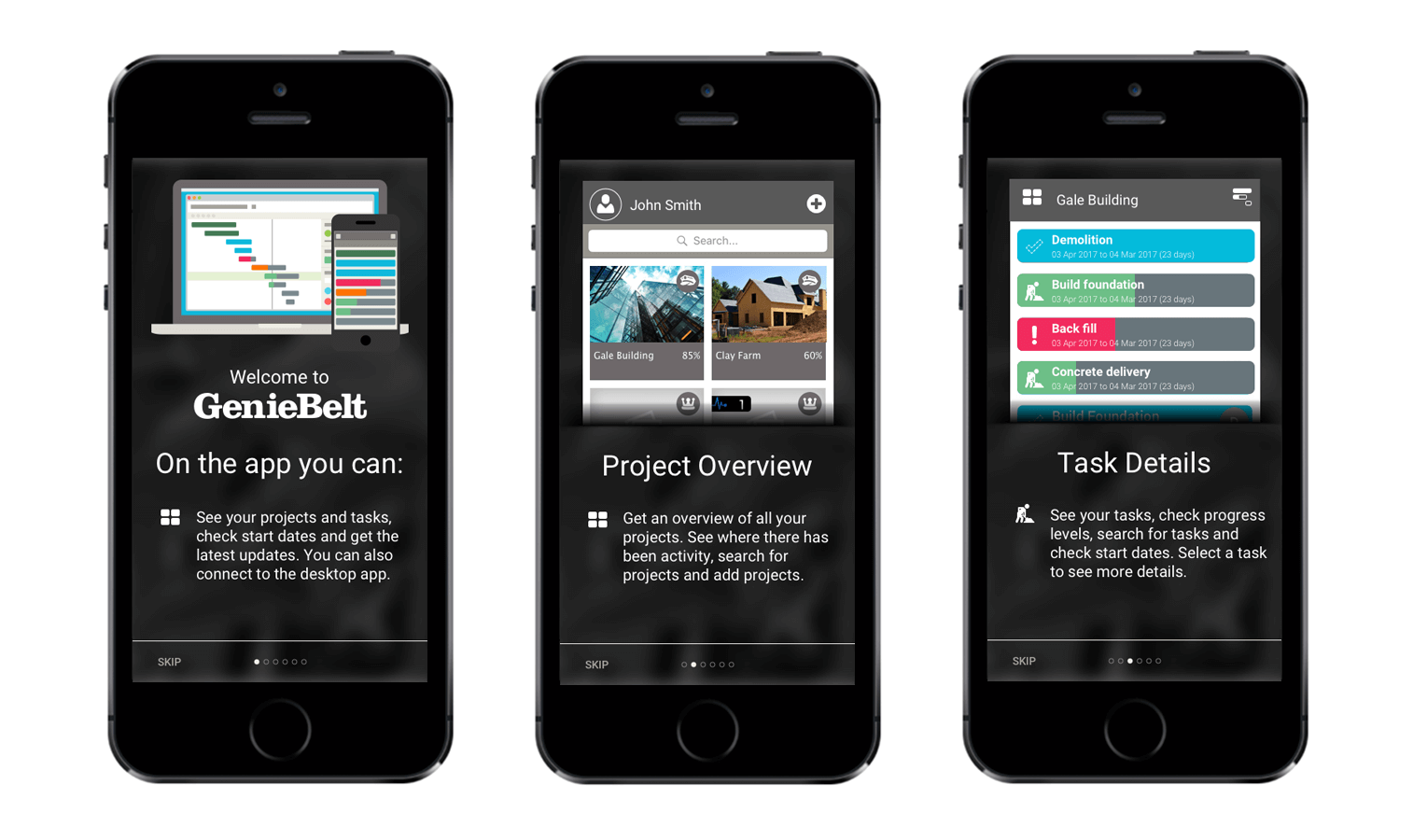
The existing onboarding slides were included to help new users understand how to use the app. User feedback suggested that they were of limited value though ; while the slides (mobile version illustrated below) outlined some of the key features, users needed some more information to fully understand how to use the app.


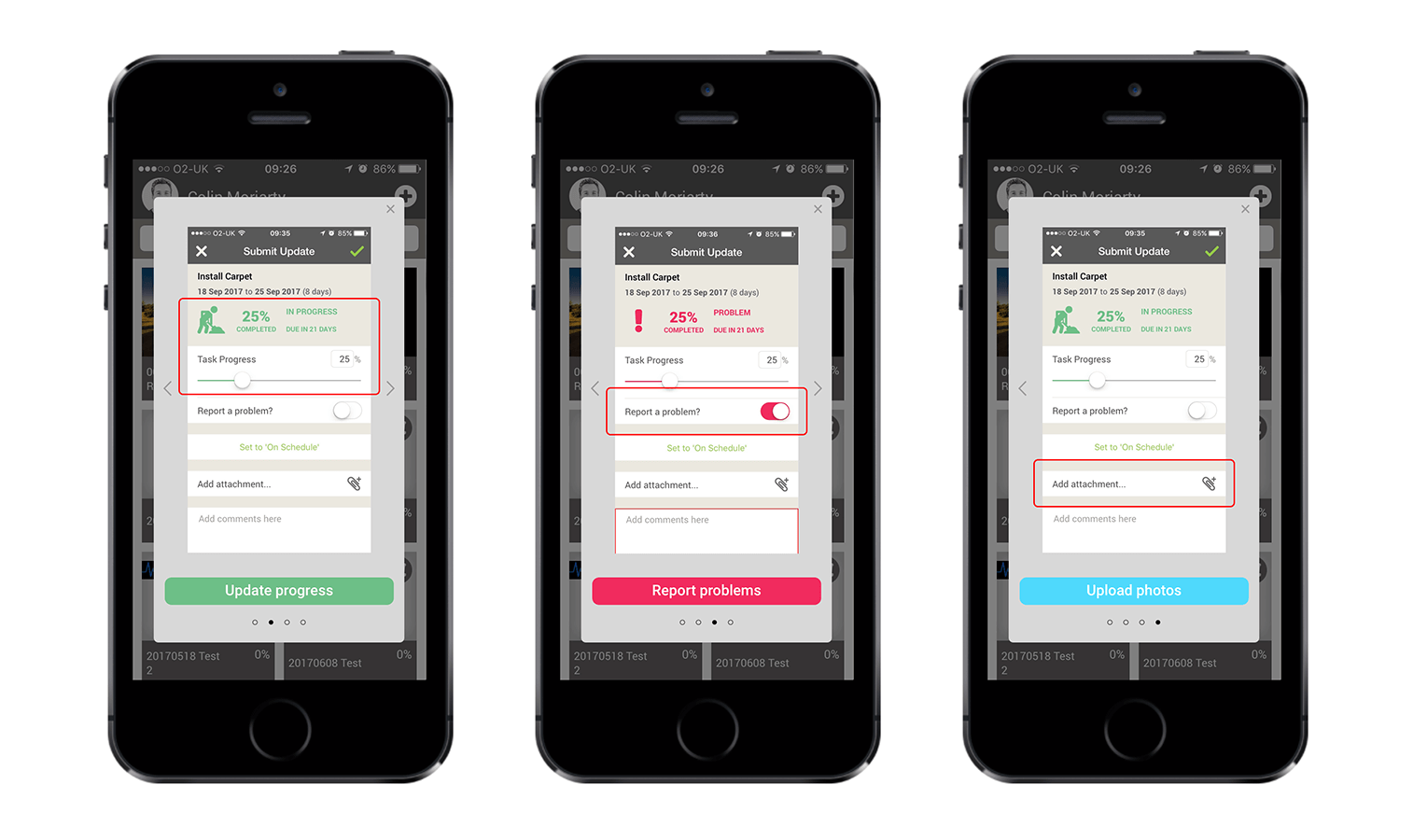
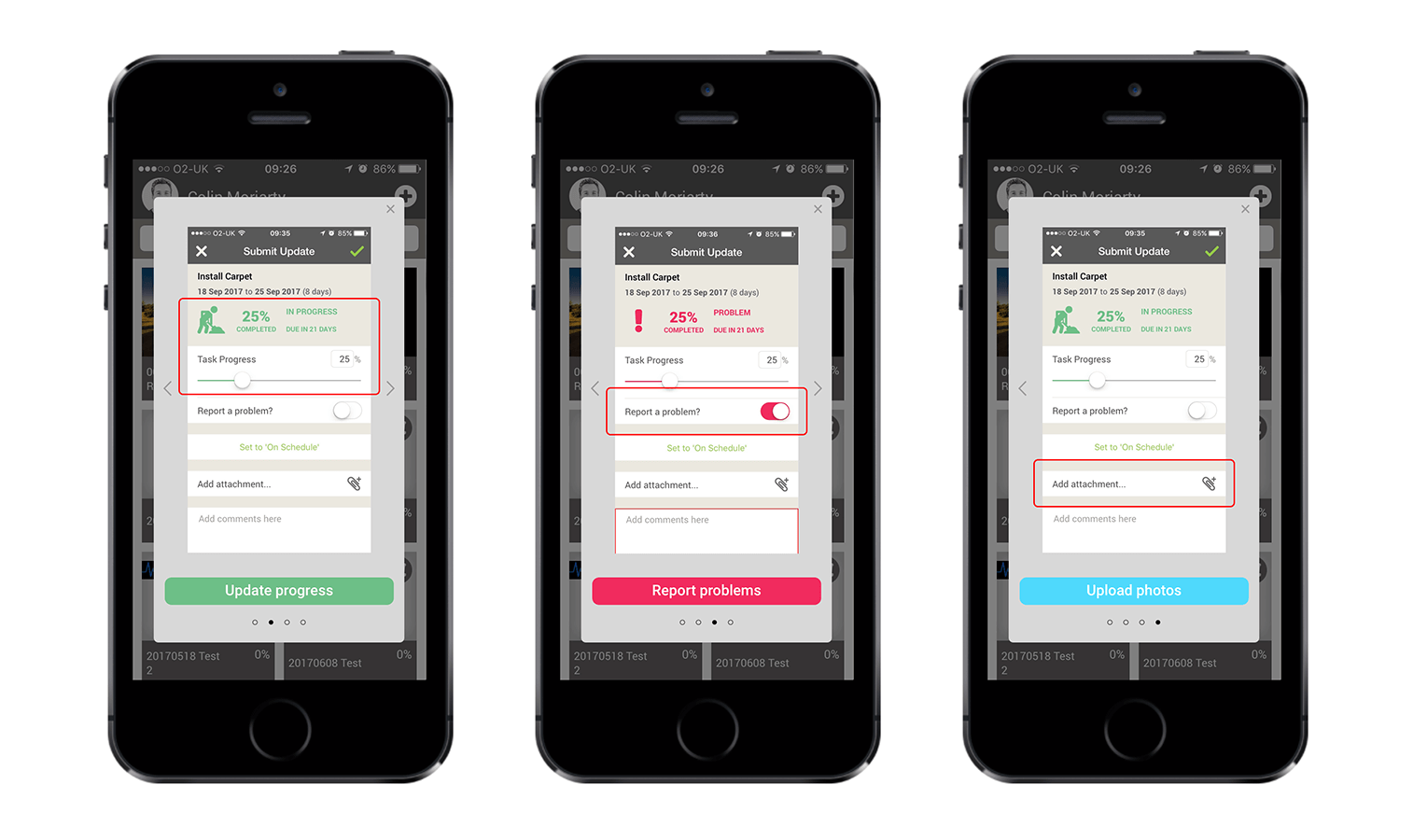
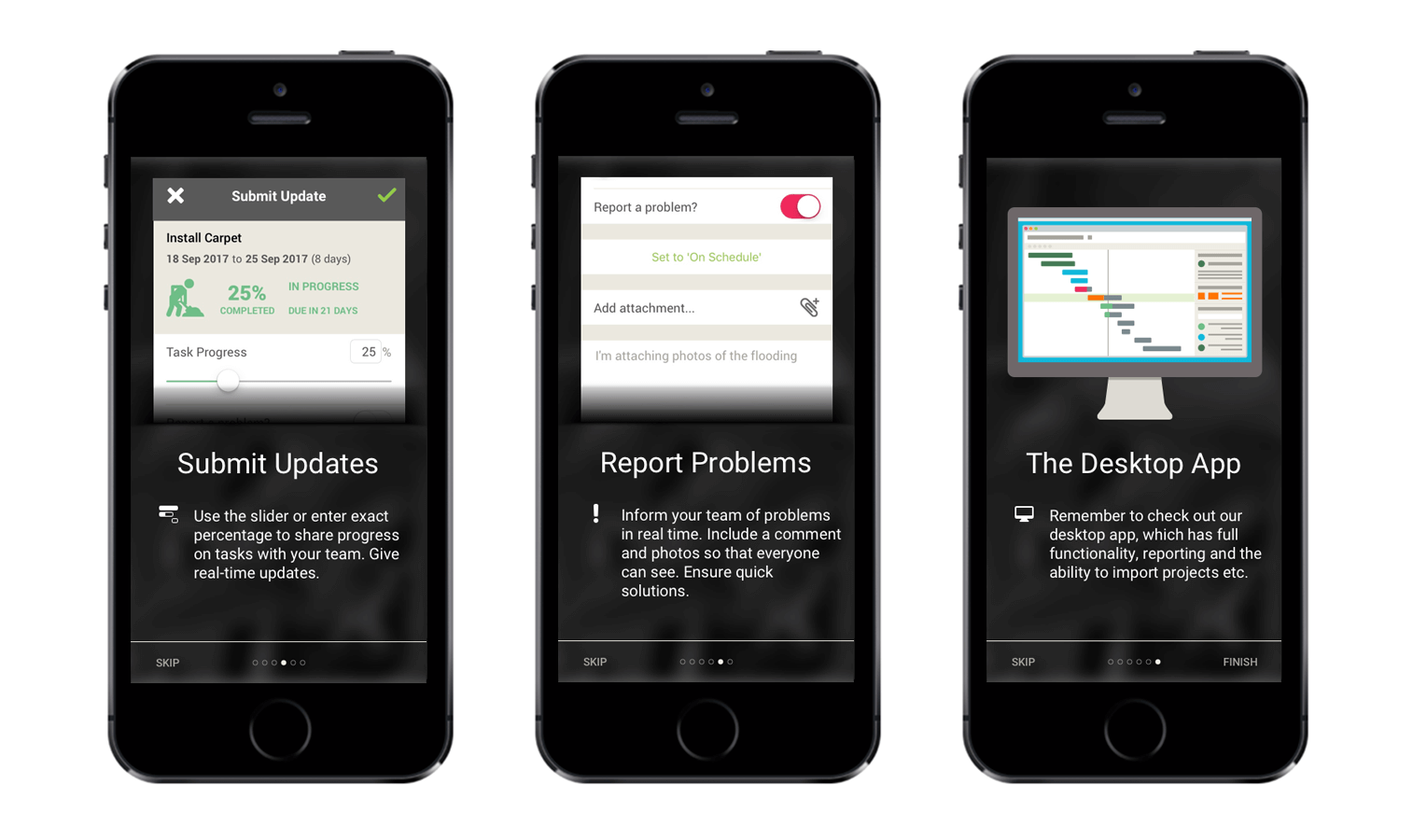
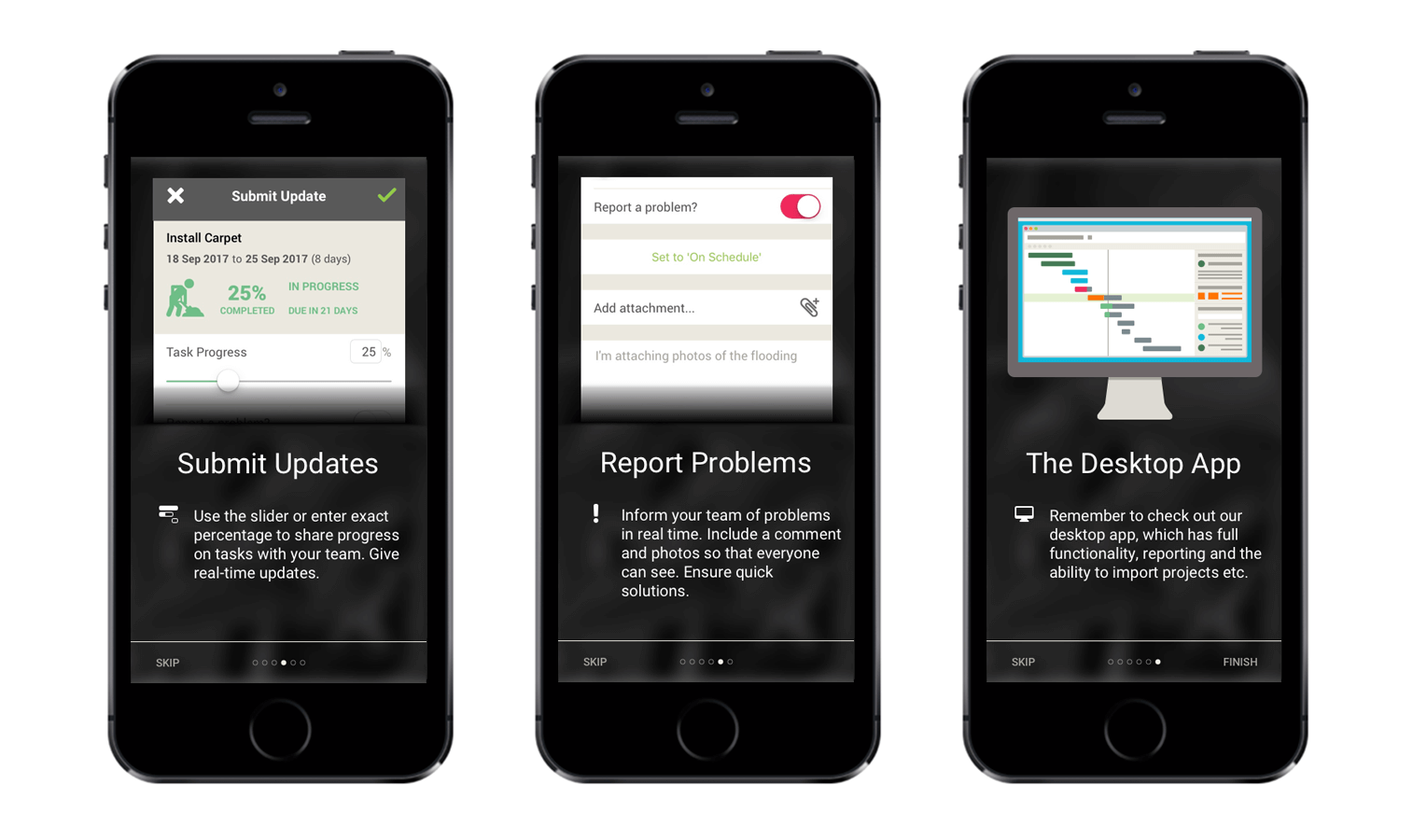
From initial conversations with the onboarding team a series of high-fidelity wireframes were created with a focus on informing the user how to use the main features on GenieBelt. My first iteration used screen shots of the app, highlighting areas where certain functions were found. The images below show how to view tasks, update progress, report a problem or add an attachment.


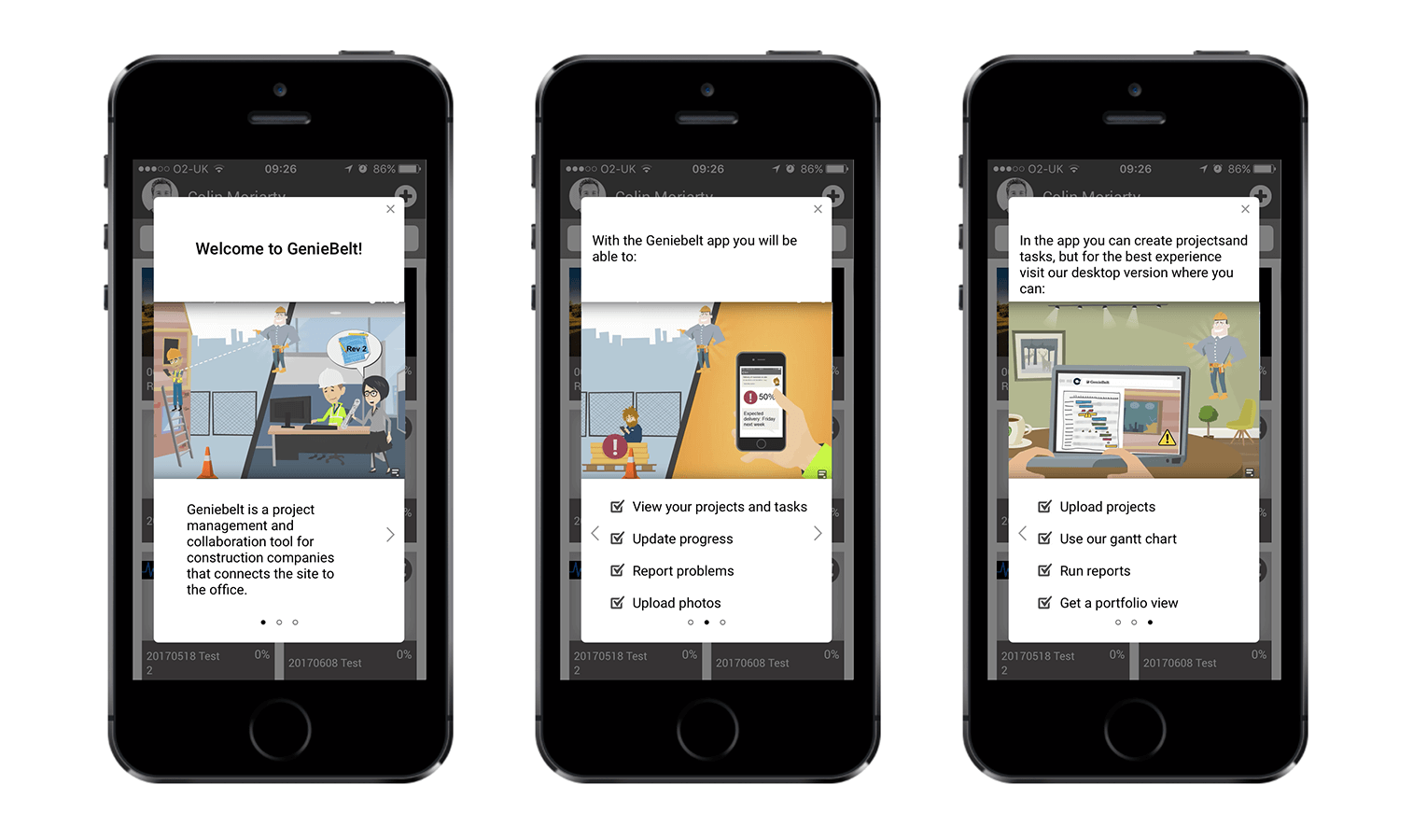
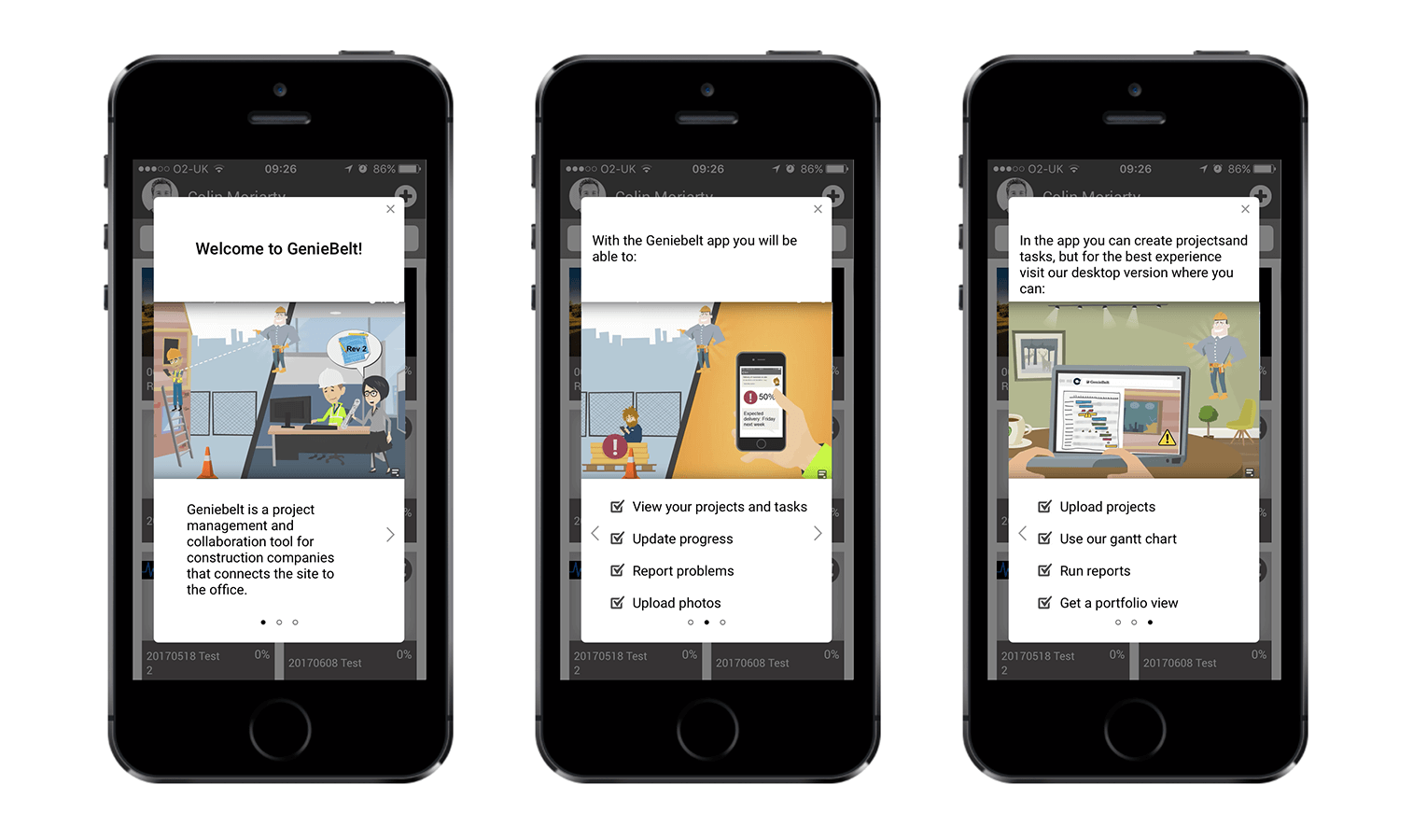
Following feedback from the product design team, the second iteration focussed on describing what GenieBelt is, and on the desktop and mobile functionality of the app. The wireframes below use existing illustrations from the website to show which features are best suited to mobile and which are best suited to desktop.


The final iteration below builds on the previous one with additional feedback from the onboarding team to describe the main features of the app in more detail. The onboarding slides below are focussed on the mobile features of the app and a reminder of the desktop app on the final slide. There will be a separate set of onboarding slides for the desktop.




INVITATION PROCESS
A business goal of the company is to increase the amount of invitations sent out to people for each project. A solution proposed by the onboarding team is to prompt the user to assign someone to a task when a new task is created. While this feature will not be implemented just yet, it has been added to a features backlog for future development.
BUDGETING TOOL
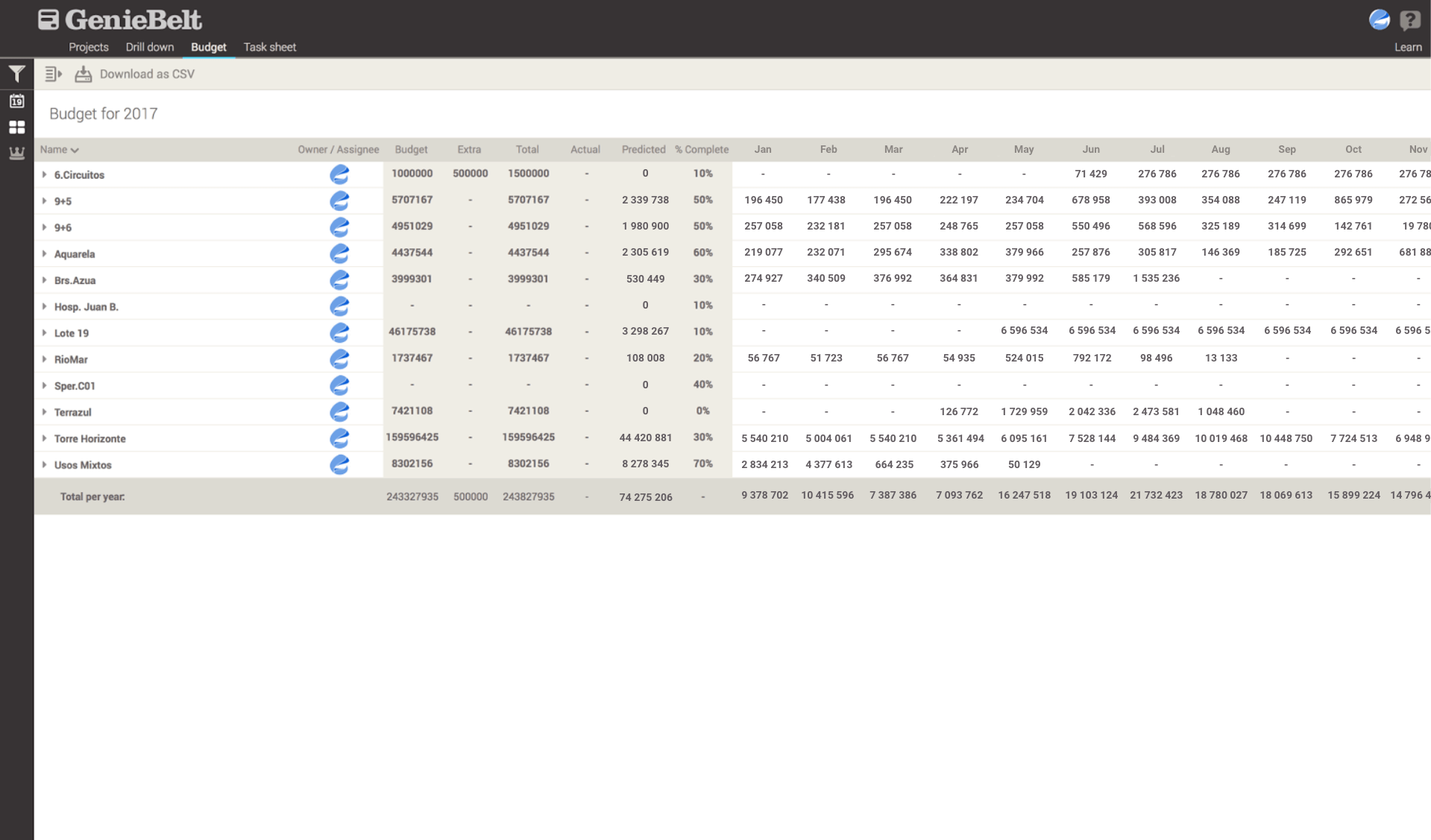
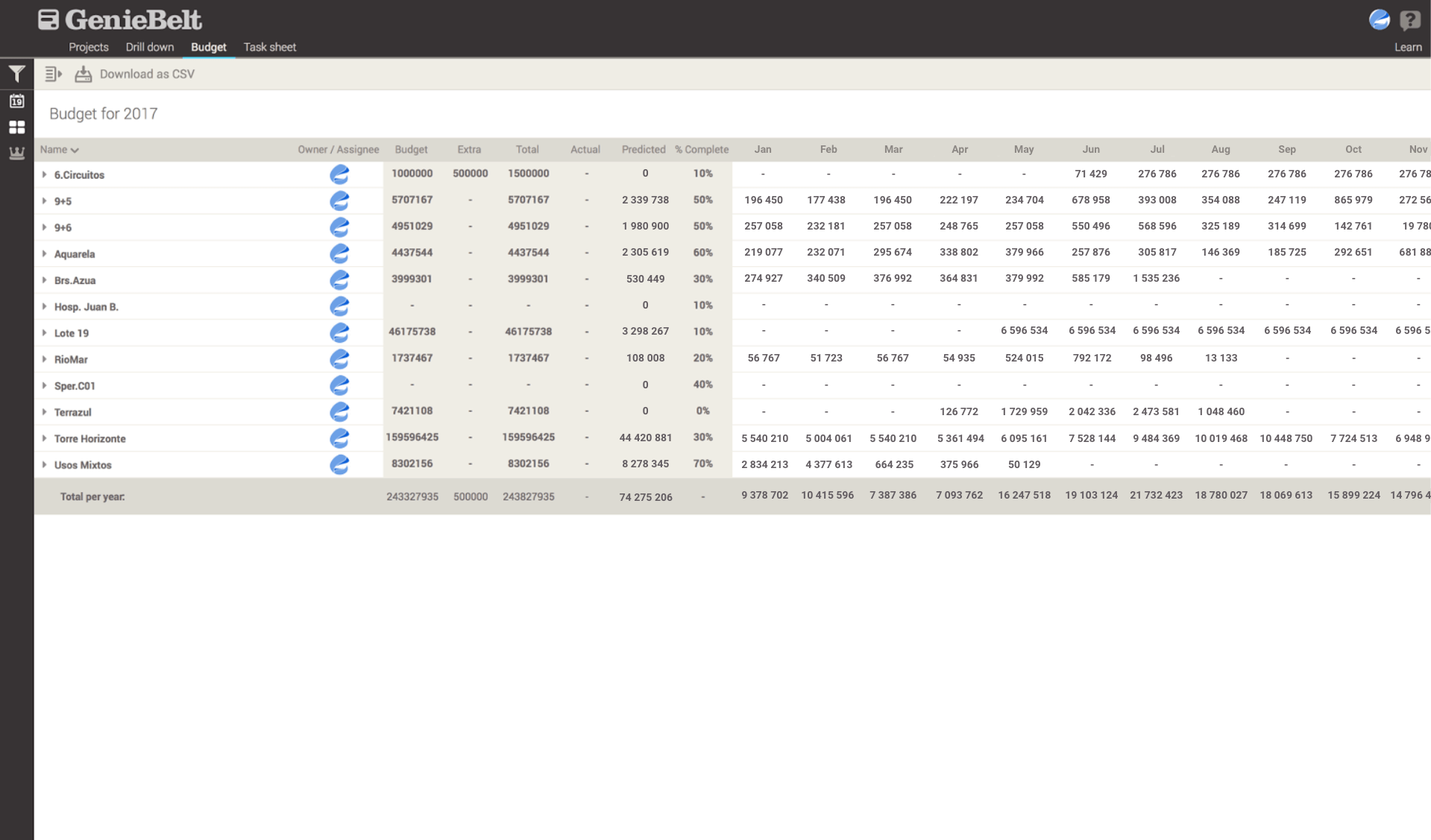
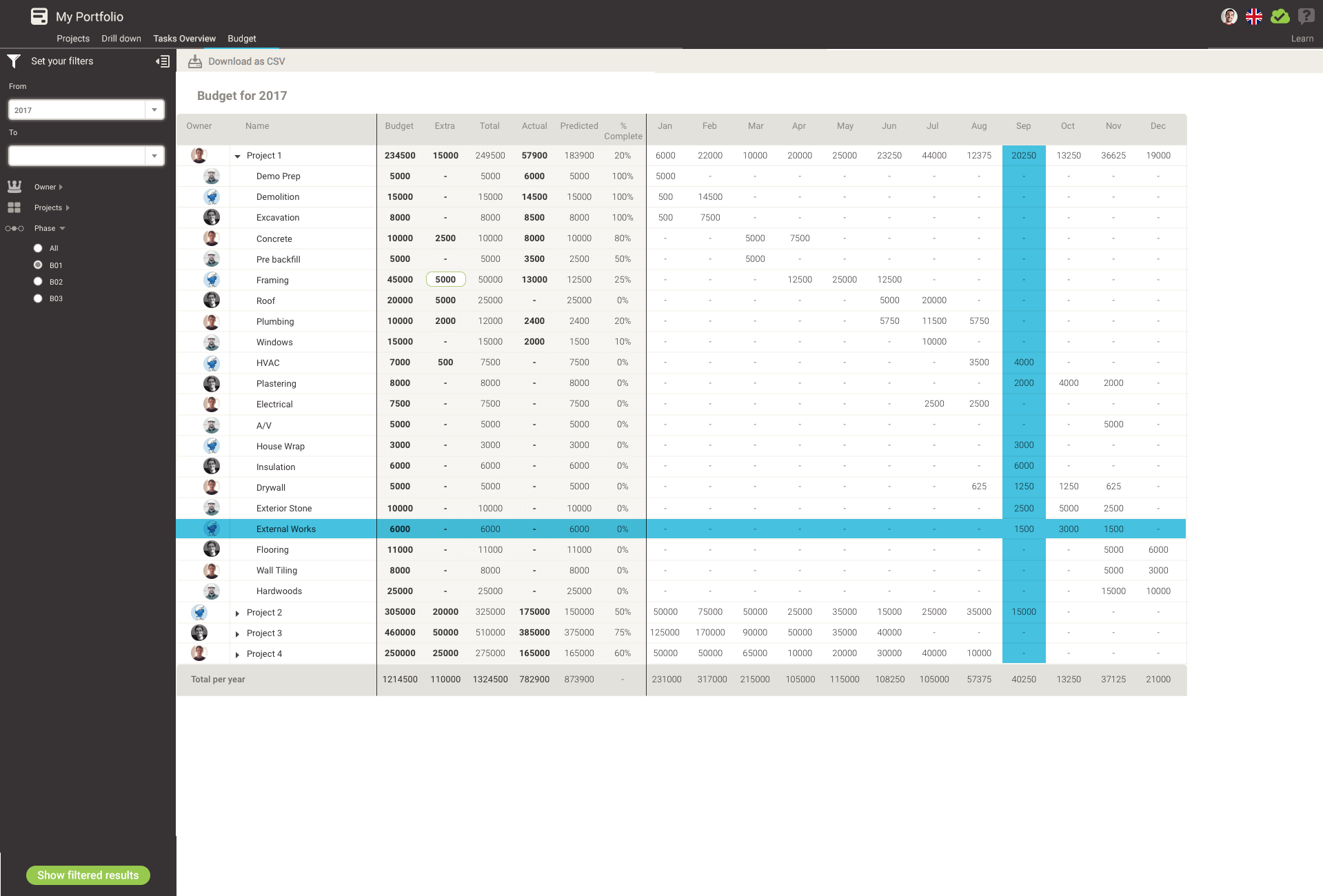
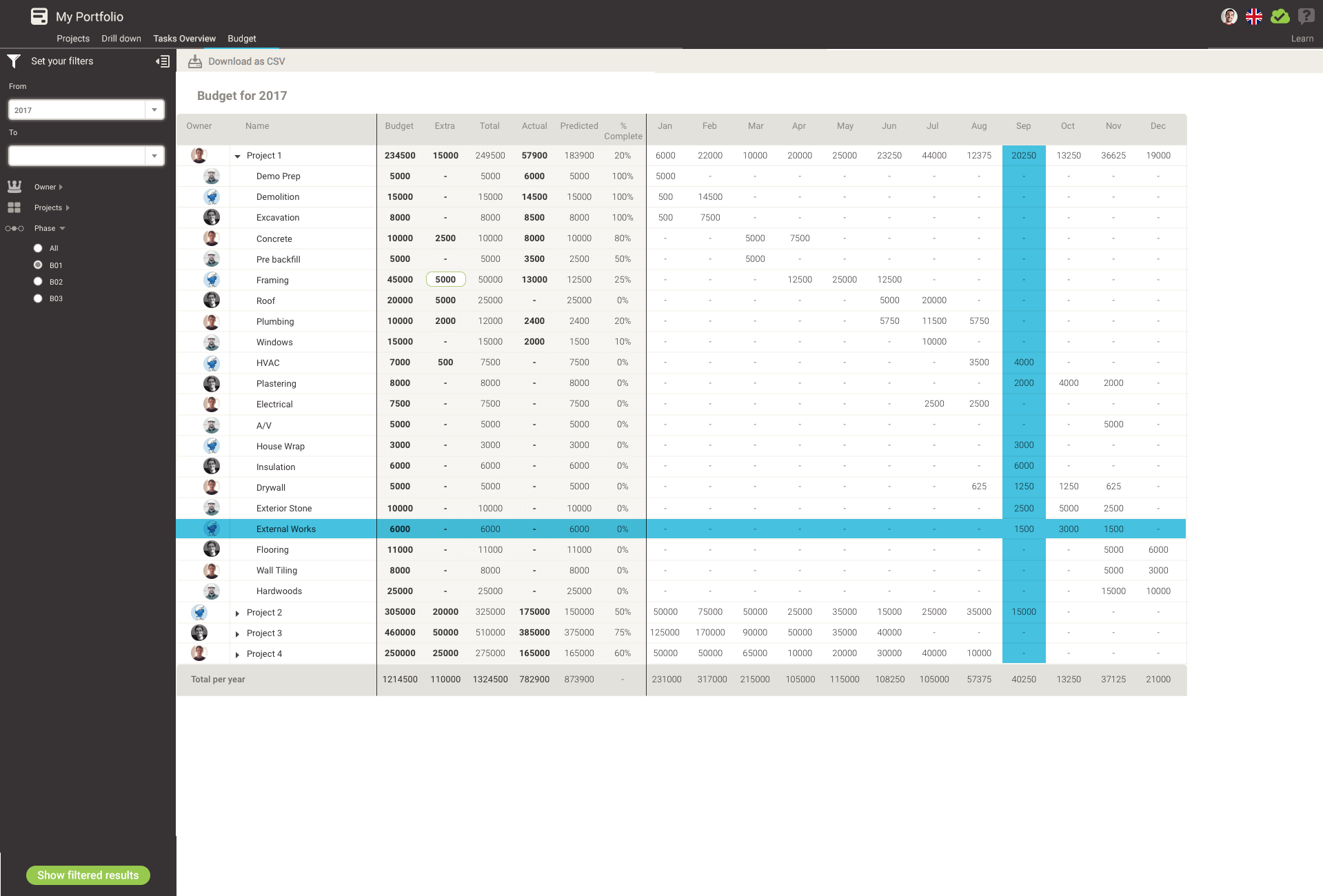
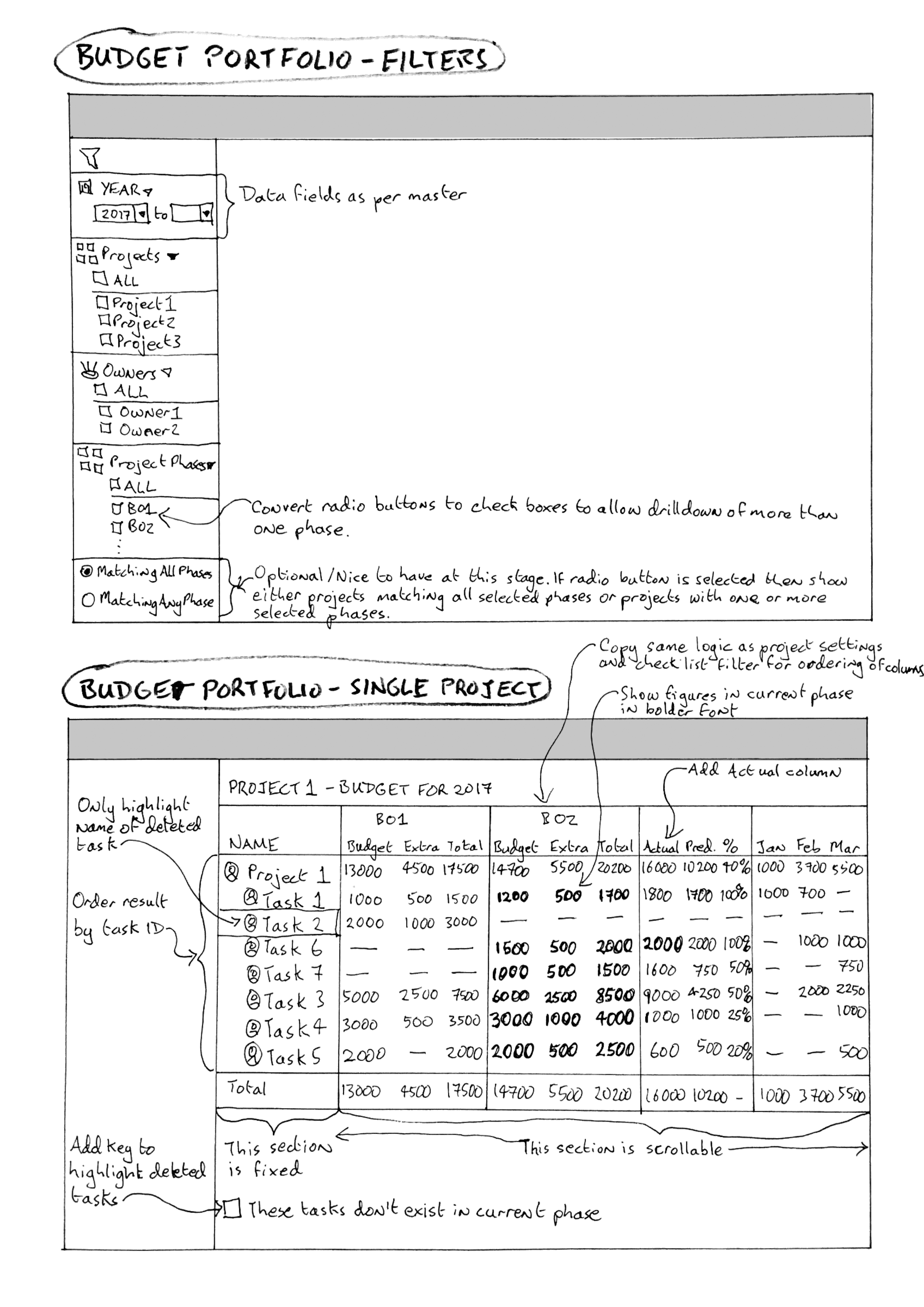
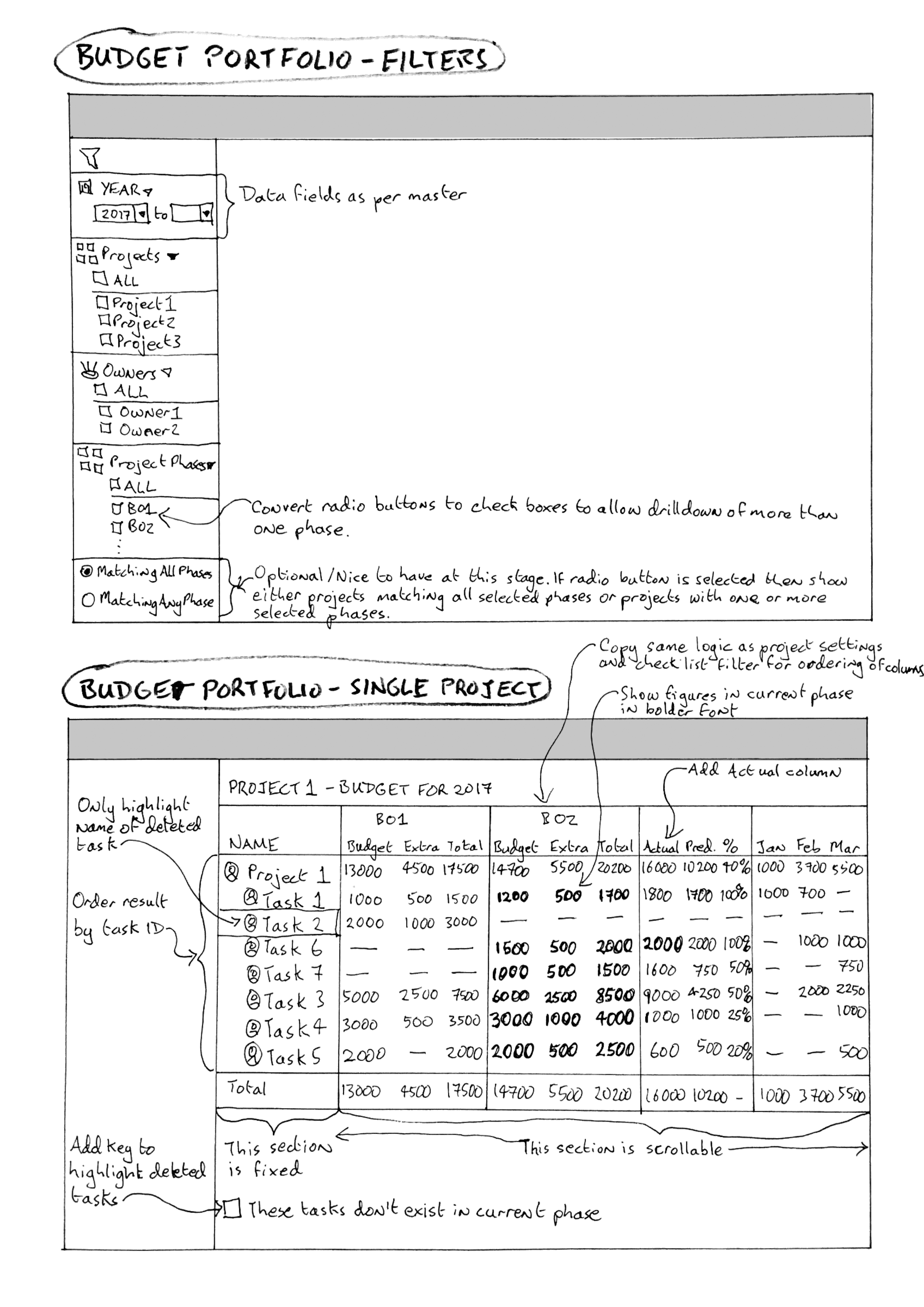
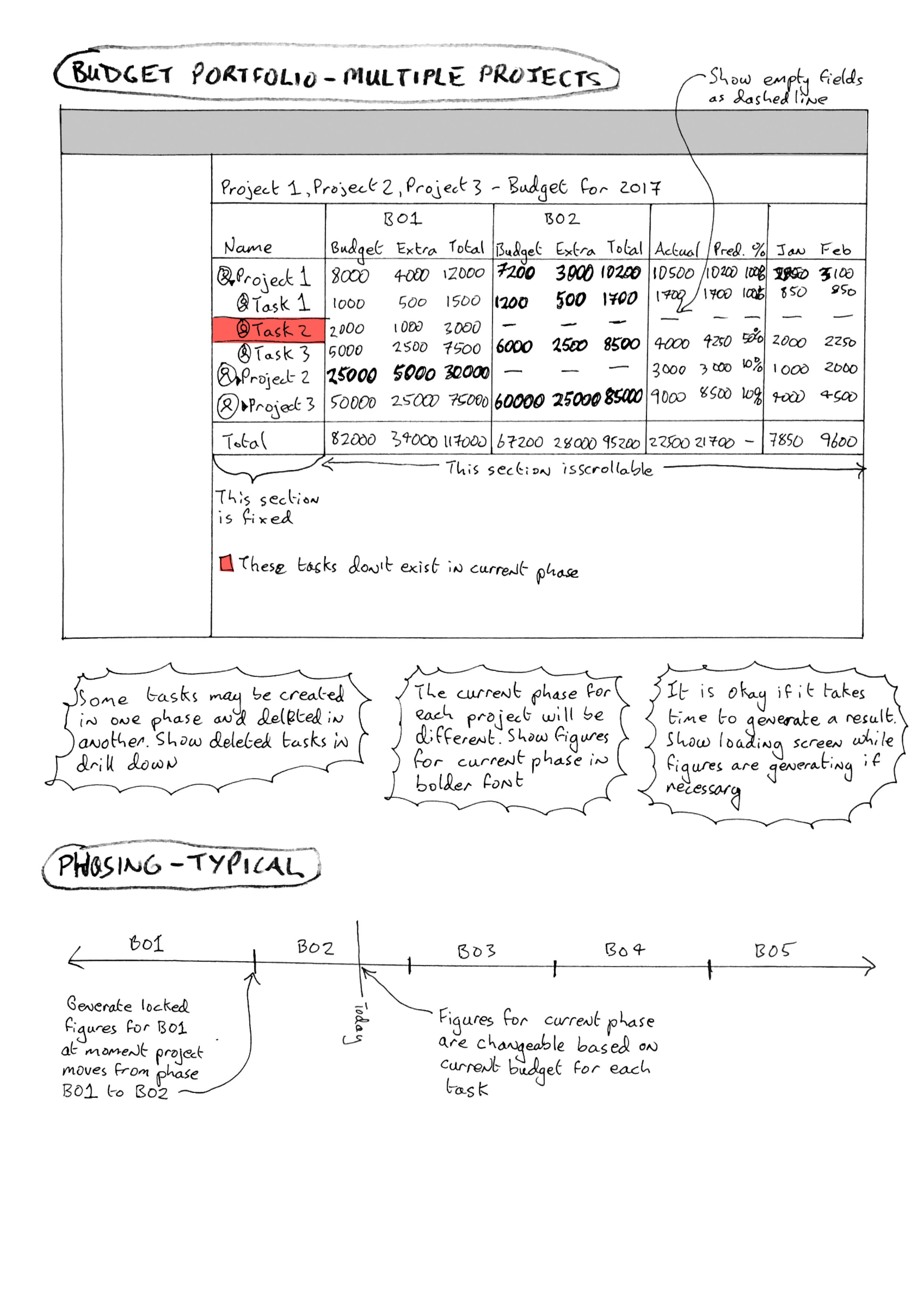
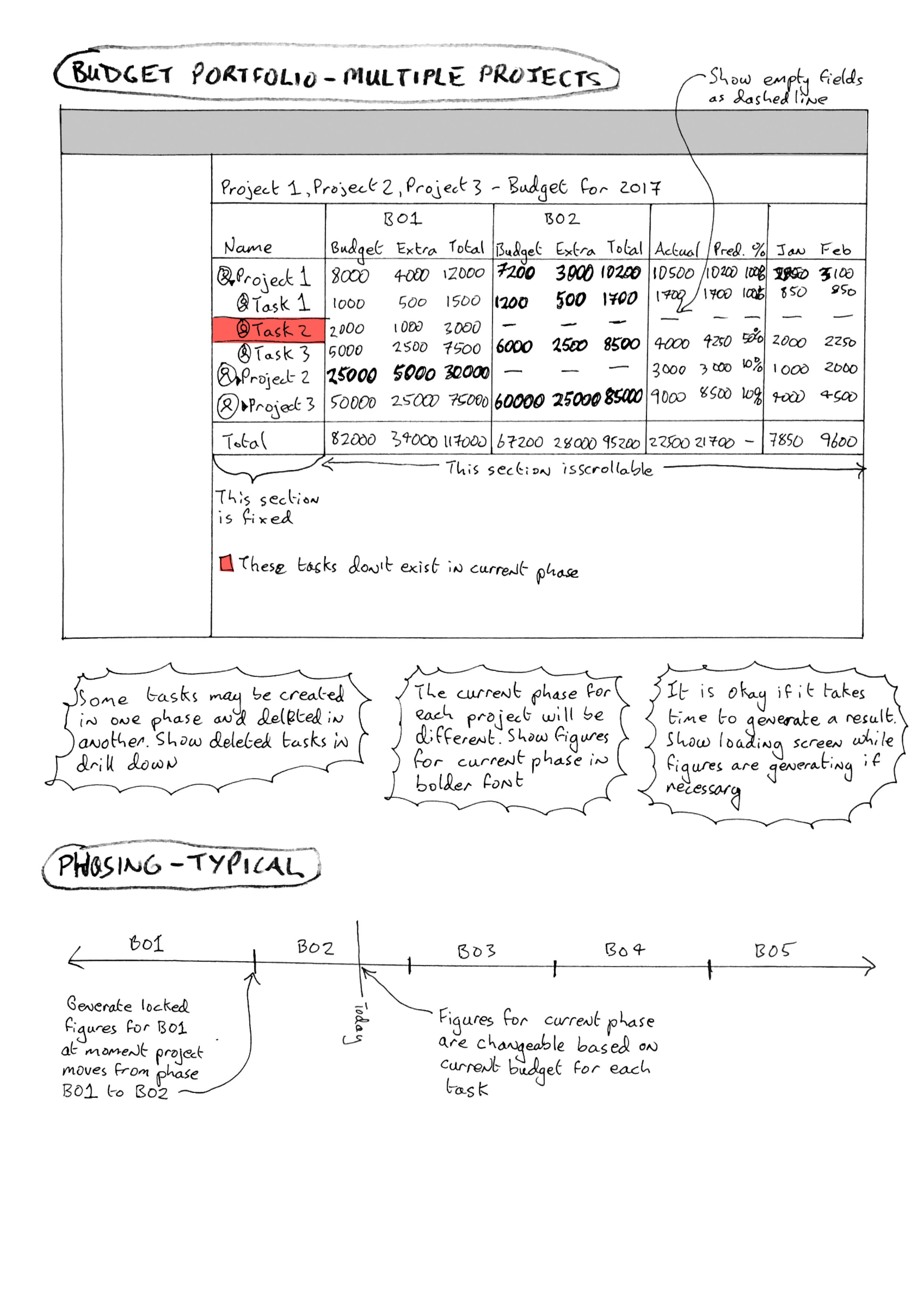
An existing feature of the site allowed for a budget to be allocated to each task. Following a client request, a project budget table was required to give an overall view of the total construction budget. Following conversations with the client and discussions with the design team, I researched budgeting tools in other construction project management software. A jobs to be done approach was used to focus on how our budgeting tool could address the client's needs. From this research a list of requirements were established and I sketched a set of paper prototypes to demonstrate how the budgeting tool for GenieBelt could work.




Following feedback from the design team and discussions with the developers about what could be achievable, I created a set of high fidelity wireframes. These were grouped together in a series of user stories to illustrate the concepts as part of the brief to the developers. Once the budget tool was ready, it was tested extensively on the staging website before going live on the production website.