

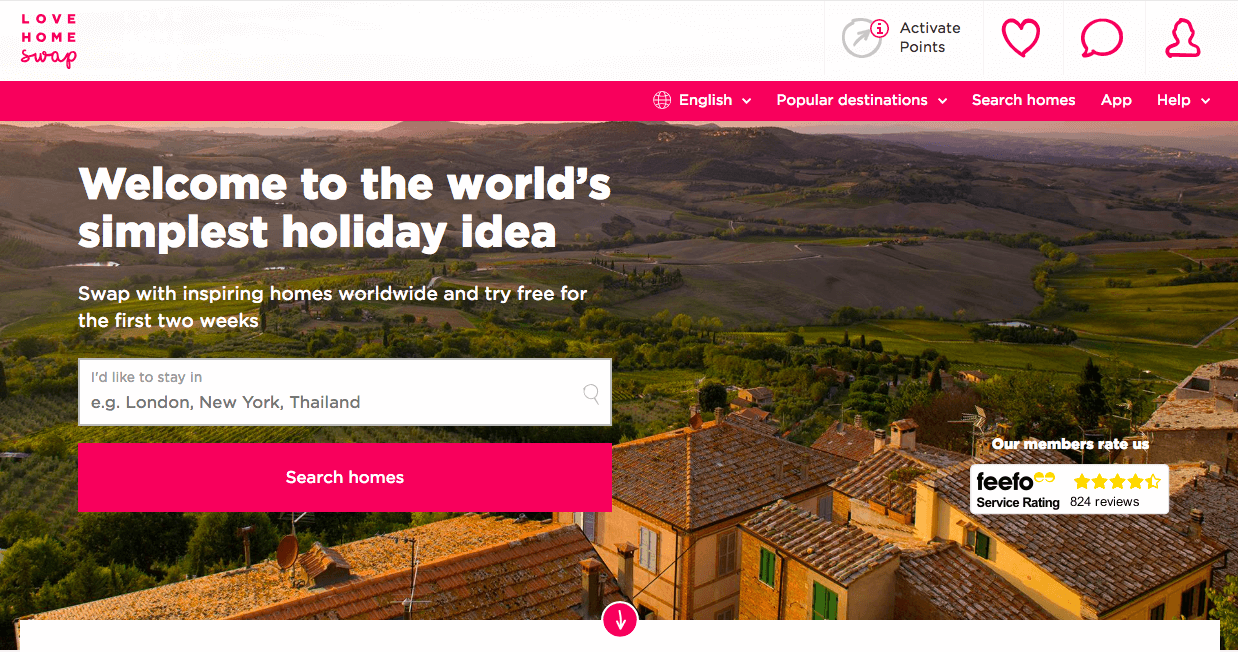
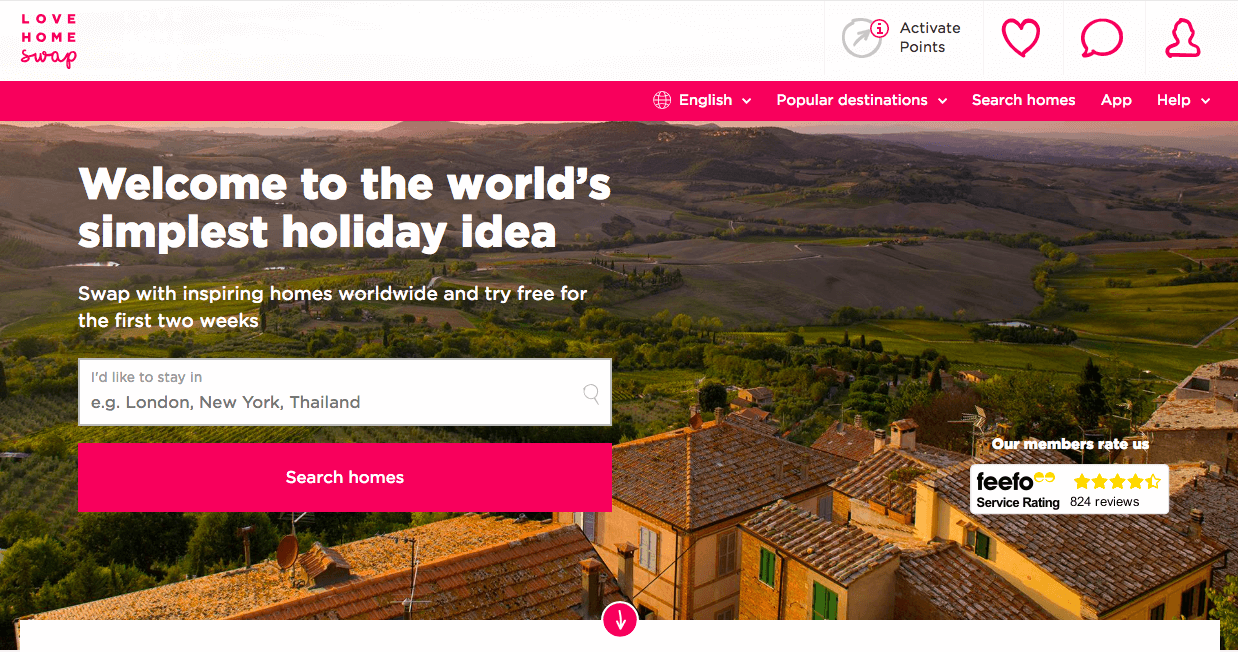
LOVE HOME SWAP
A home swapping holiday company.
Love Home Swap is a platform that connects people looking to swap homes for a holiday. Members sign up to the site for an annual fee, create a profile for their own home, and then search for other homes to travel to. Once they have found a property they like, they can message the owner and either arrange a direct swap, where the owners will travel to each others homes at the same time, or arrange a points swap, using points that they have accumulated through using Love Home Swap. Holidaymakers save an average of £2000 per holiday by swapping their homes instead of paying for a hotel or other holiday accommodation.
OVERVIEW
Working in two-week sprints with the product design team and developers, we developed new features for the site and helped to improve on existing ones. Projects I worked on include an instant booking system, the implementation of a new business model and an onboarding flow to educate new users about how they could earn and spend points on the site. Additionally, I used tools such as Google Analytics and Hotjar to analyse existing pages on the site to identify areas for improvement.
Client | Love Home Swap
Target Device | Desktop and Mobile
Sprint Duration | 2 Weeks
Team Size | 4
Skills Used | User research, Competitive Analysis, Contextual Analysis, User flows, User interviews, Sketching interfaces, Jobs to be done, Usability testing, Presentation techniques
Software Used | Sketch, Adobe Photoshop, Keynote, Adobe XD, Hotjar, Google Analytics, Trello
POINTS ONBOARDING - RESEARCH
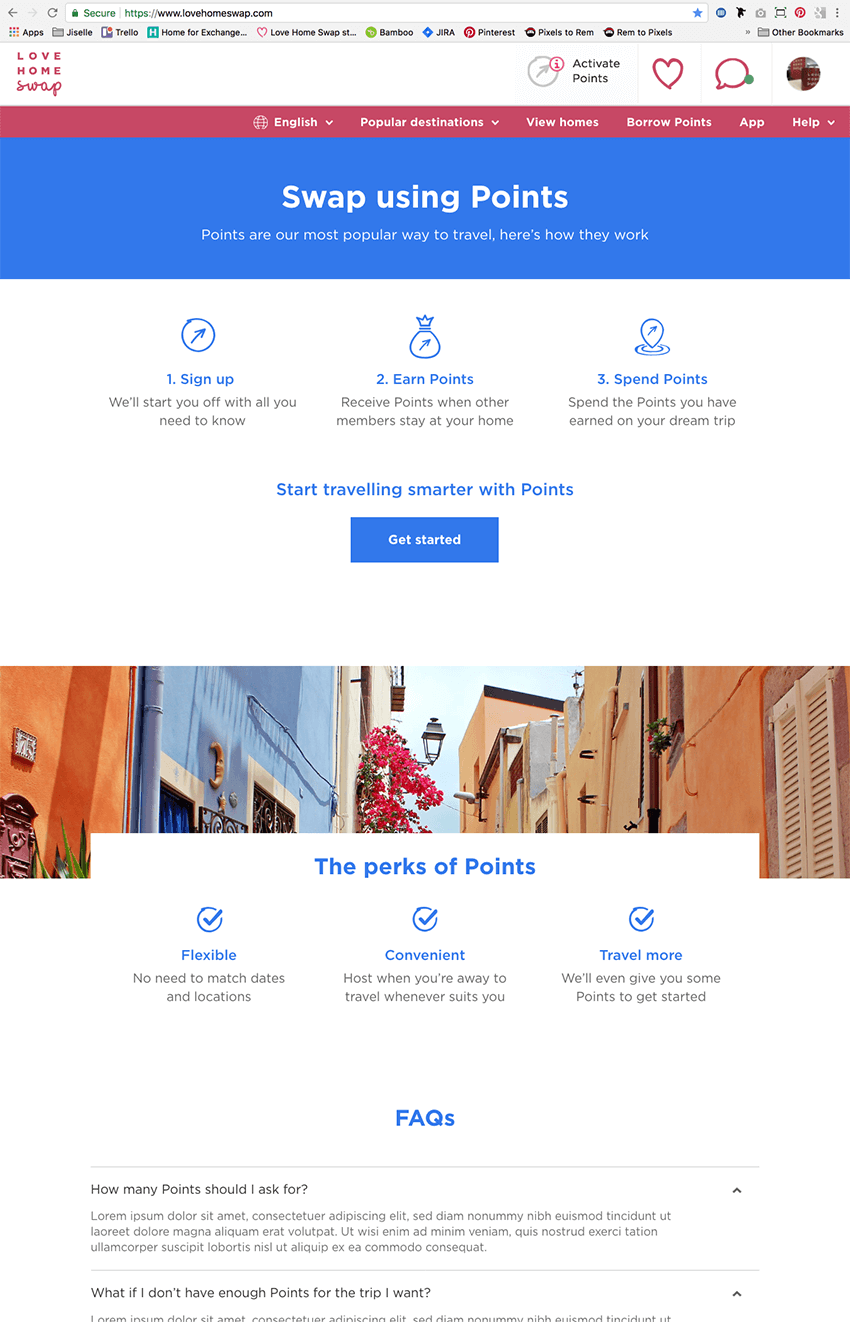
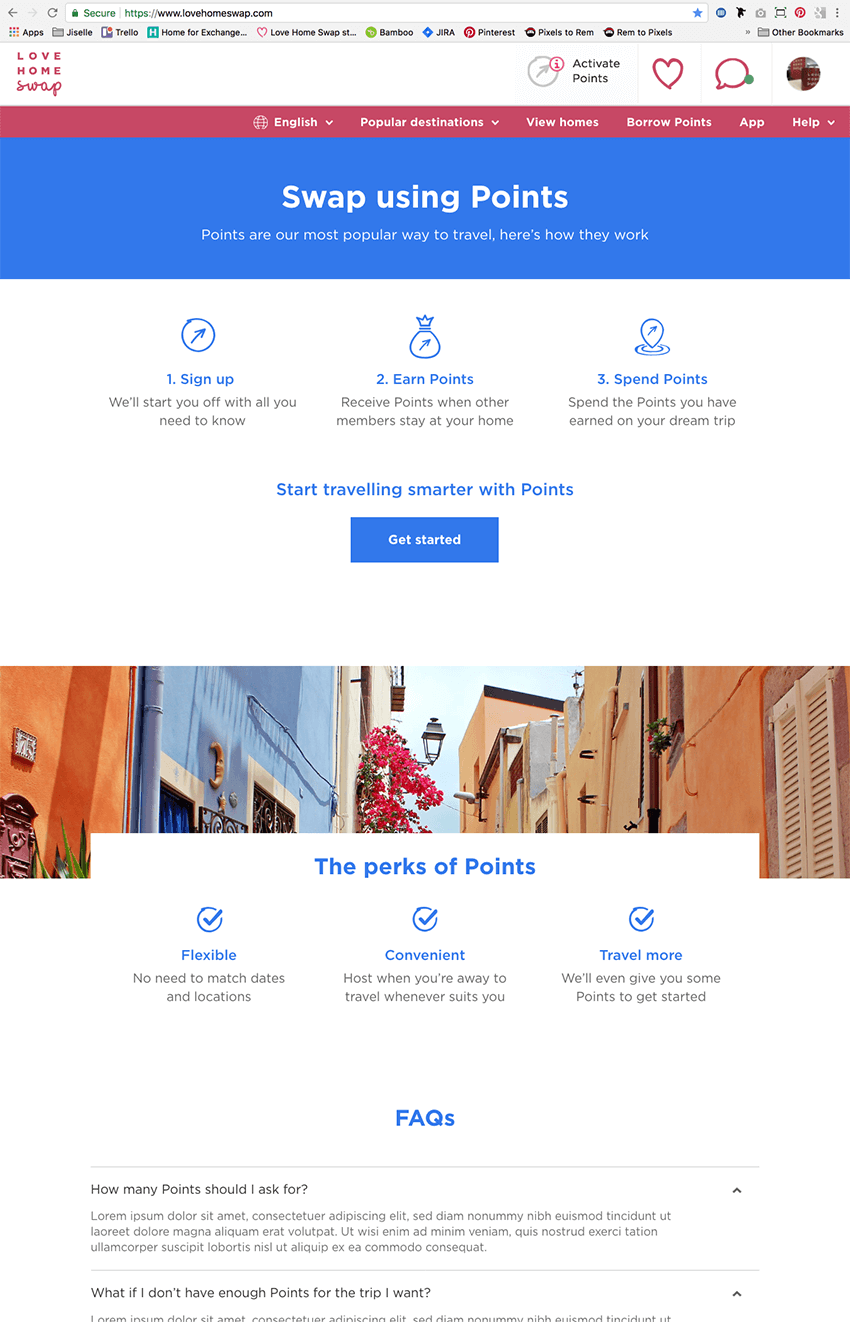
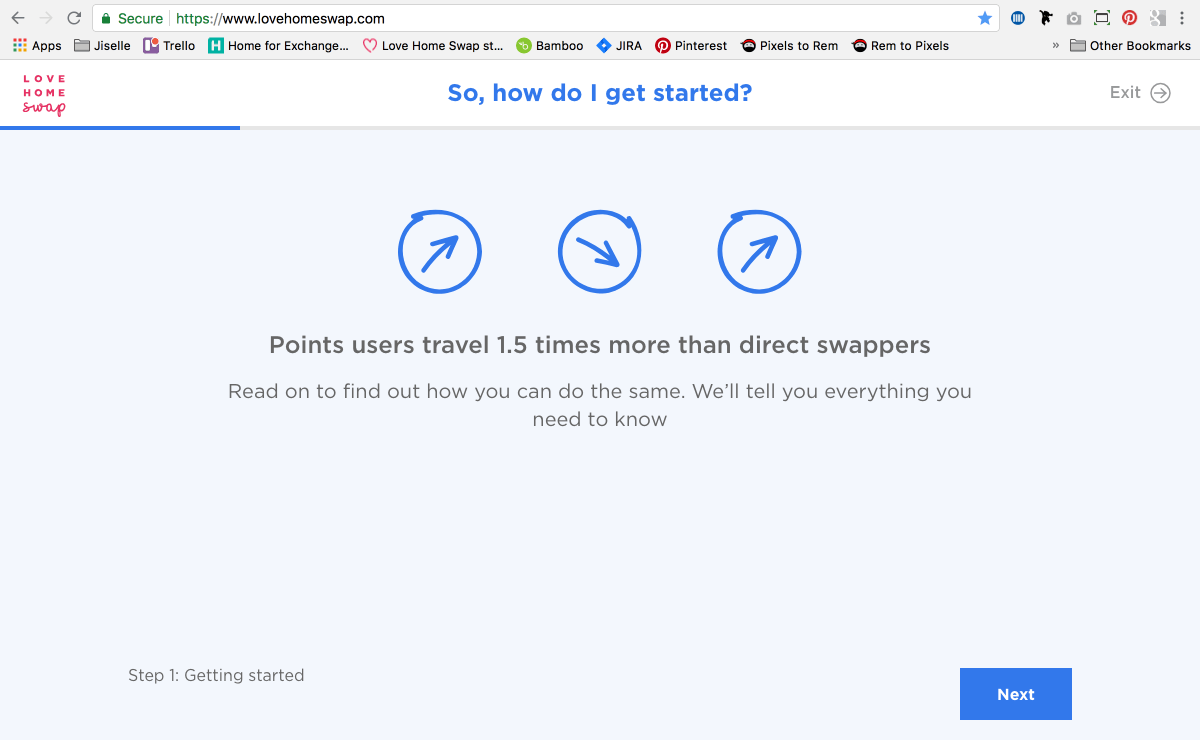
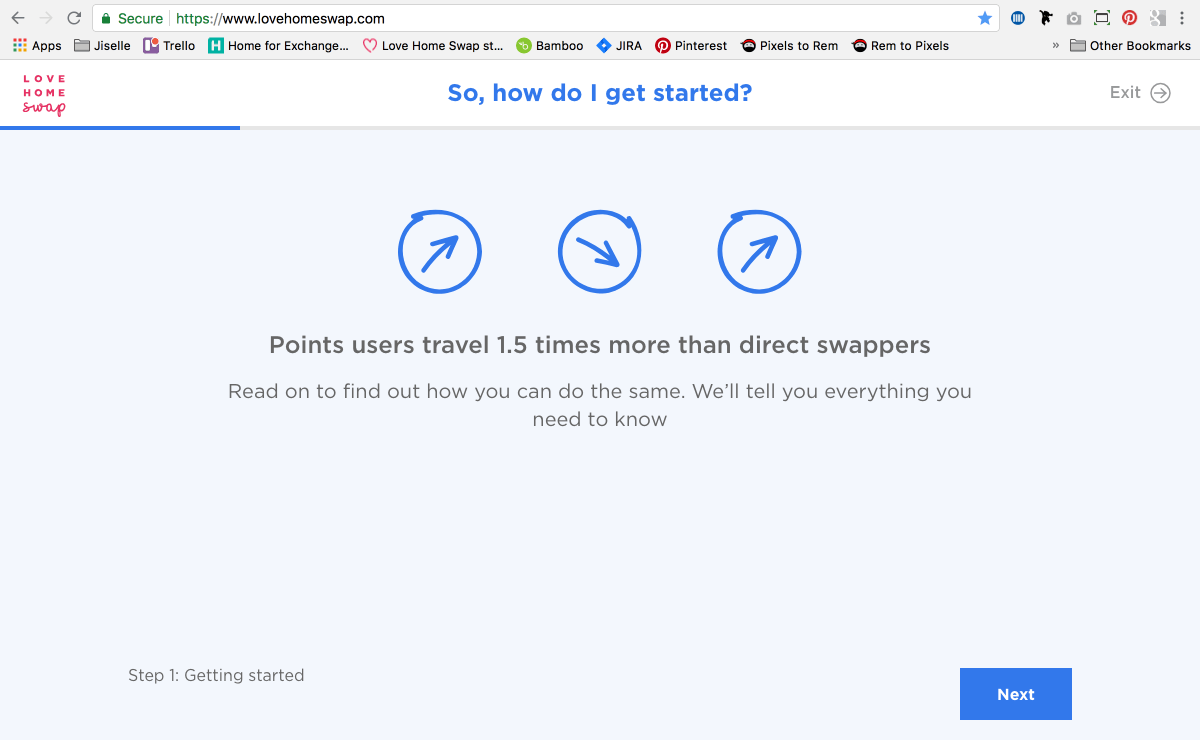
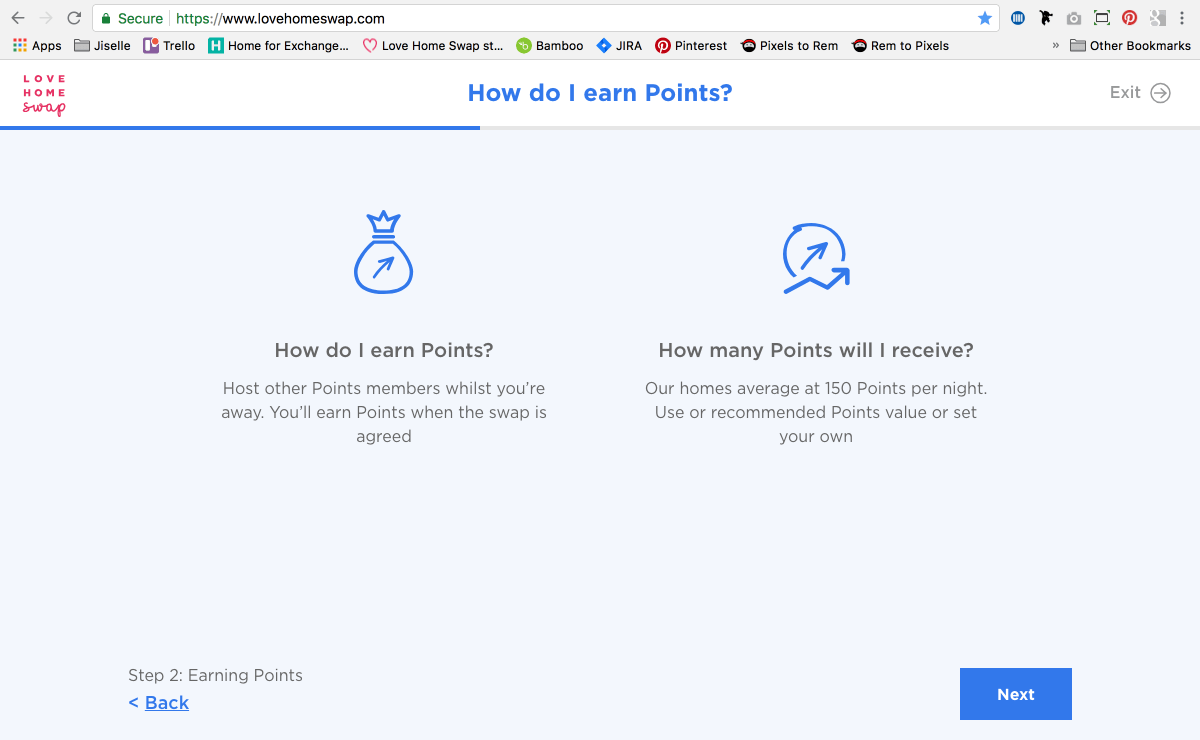
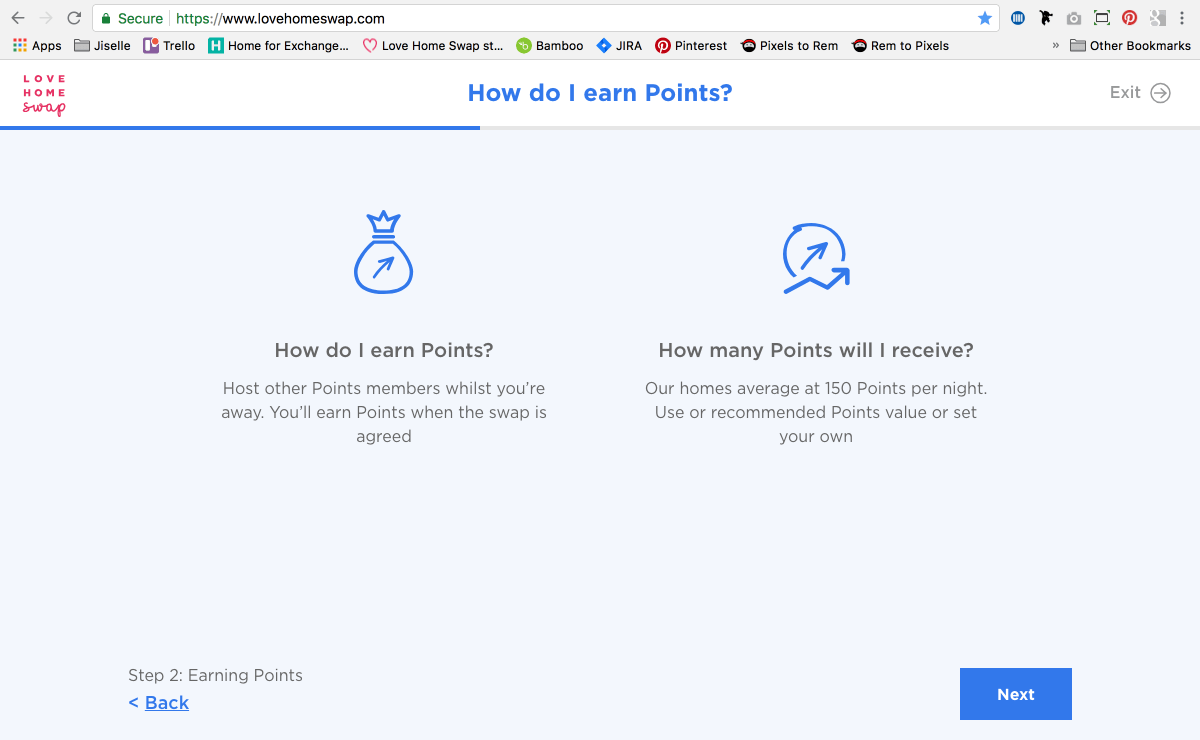
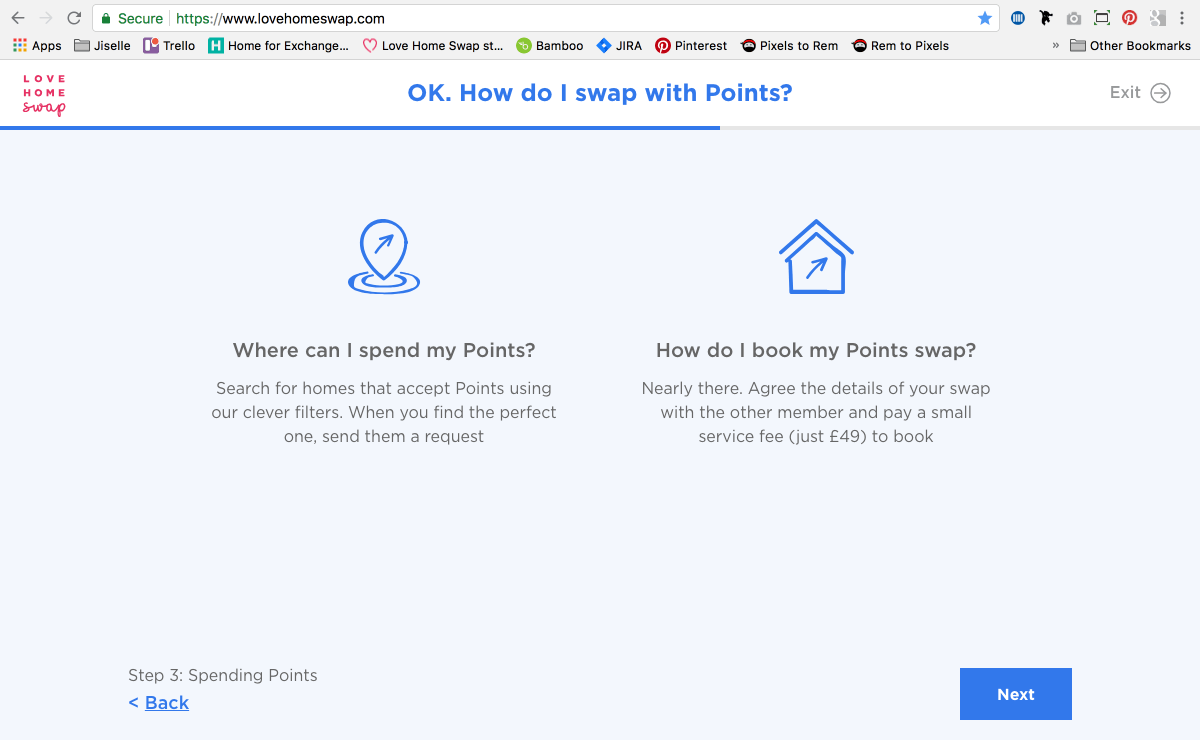
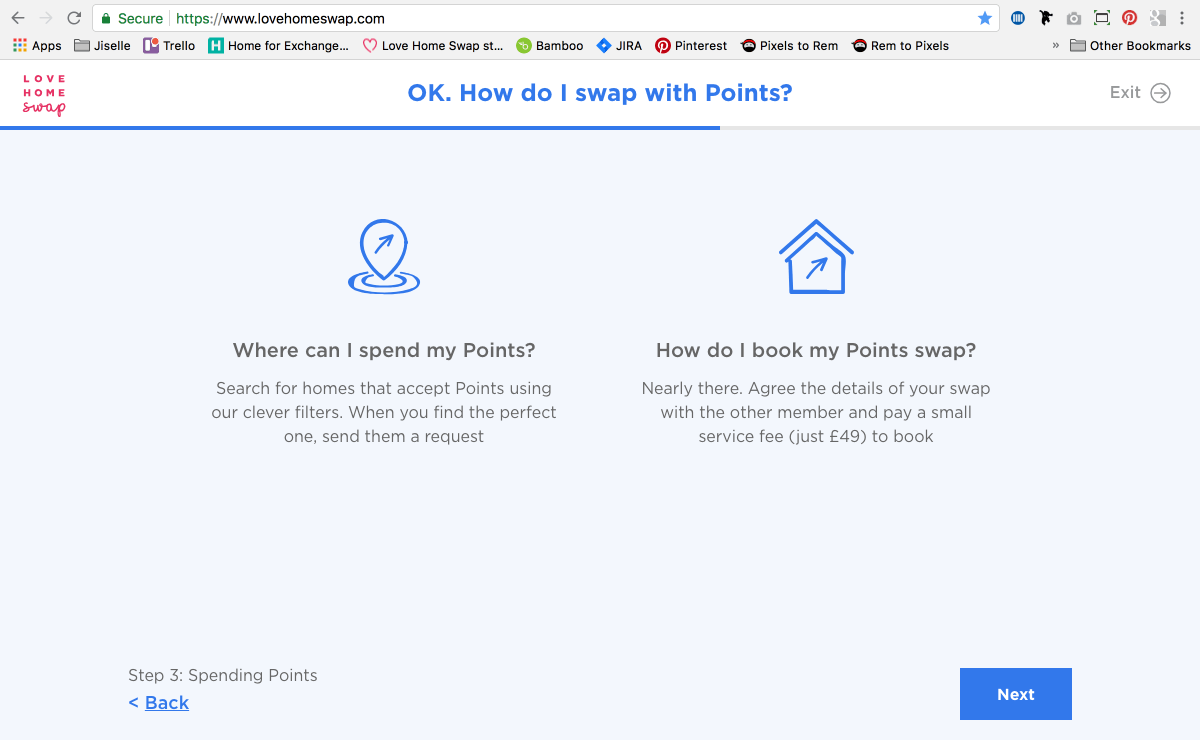
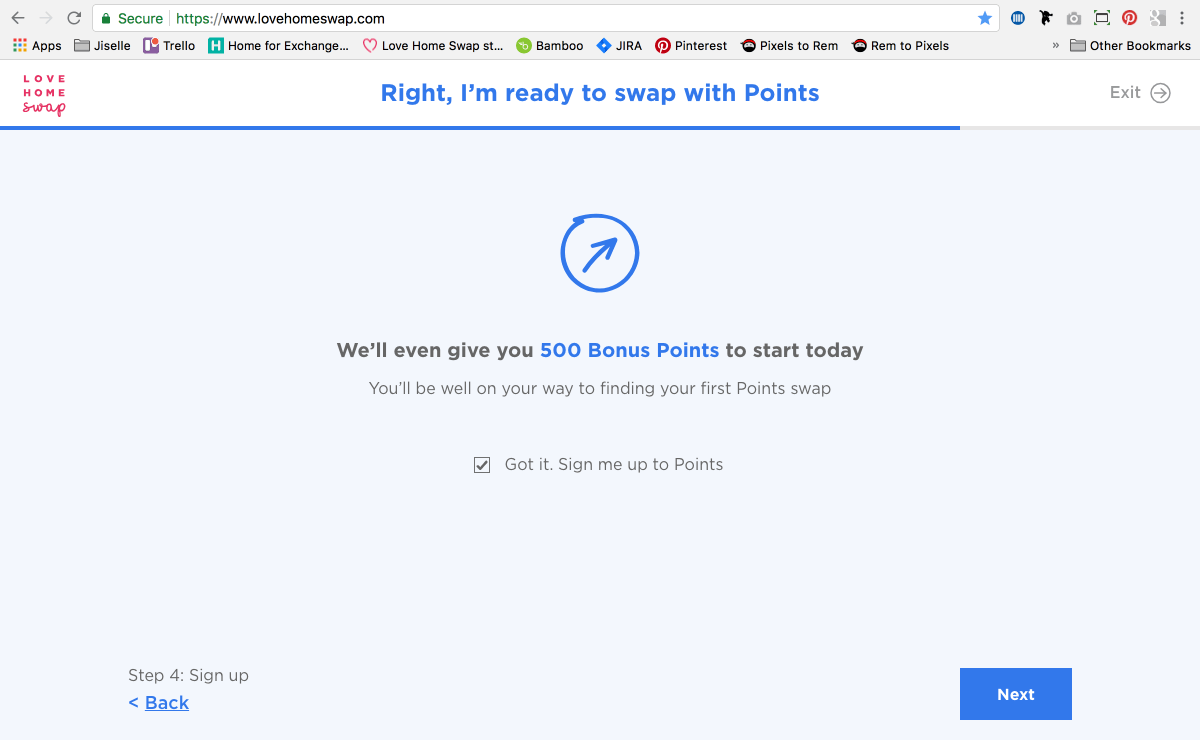
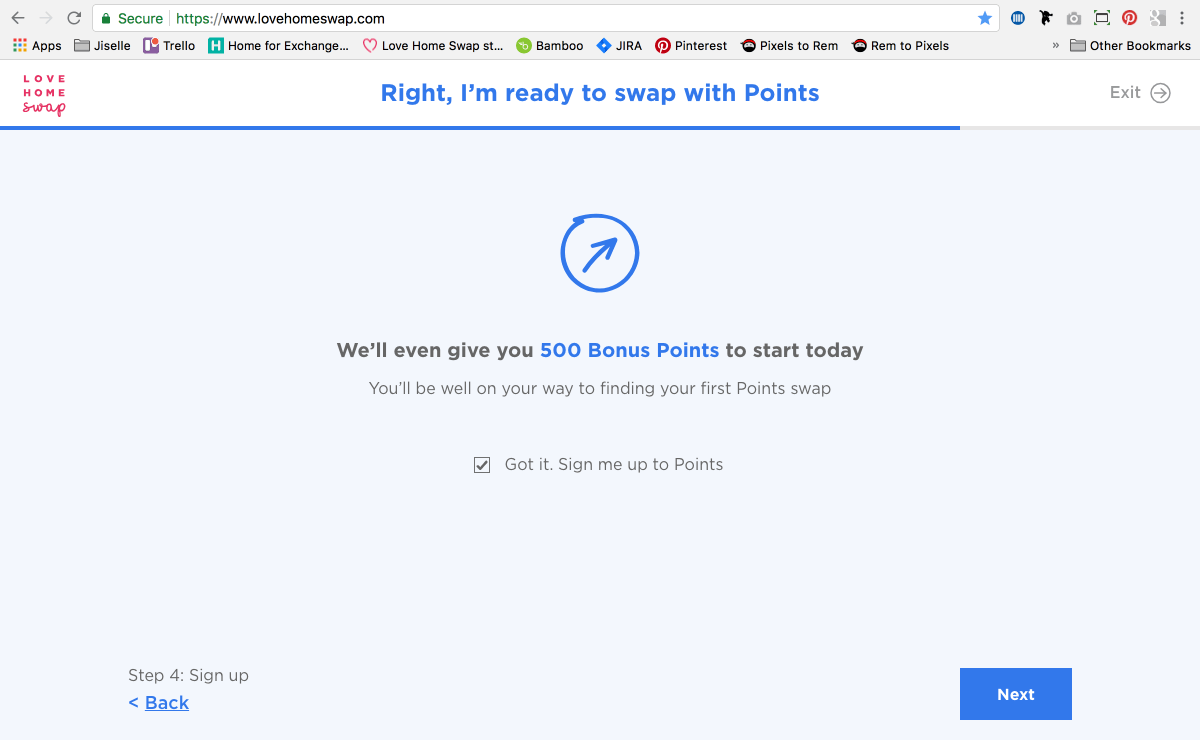
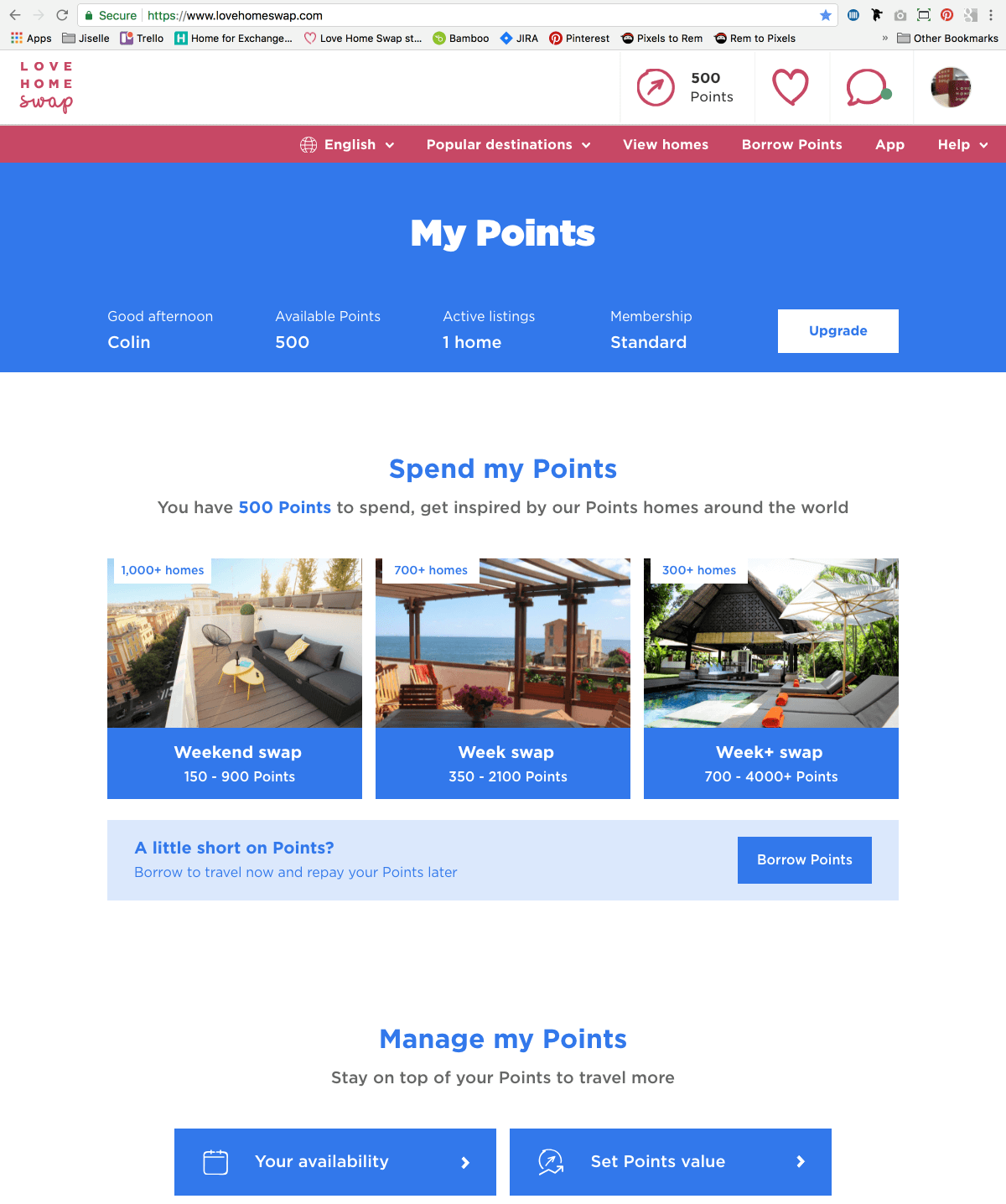
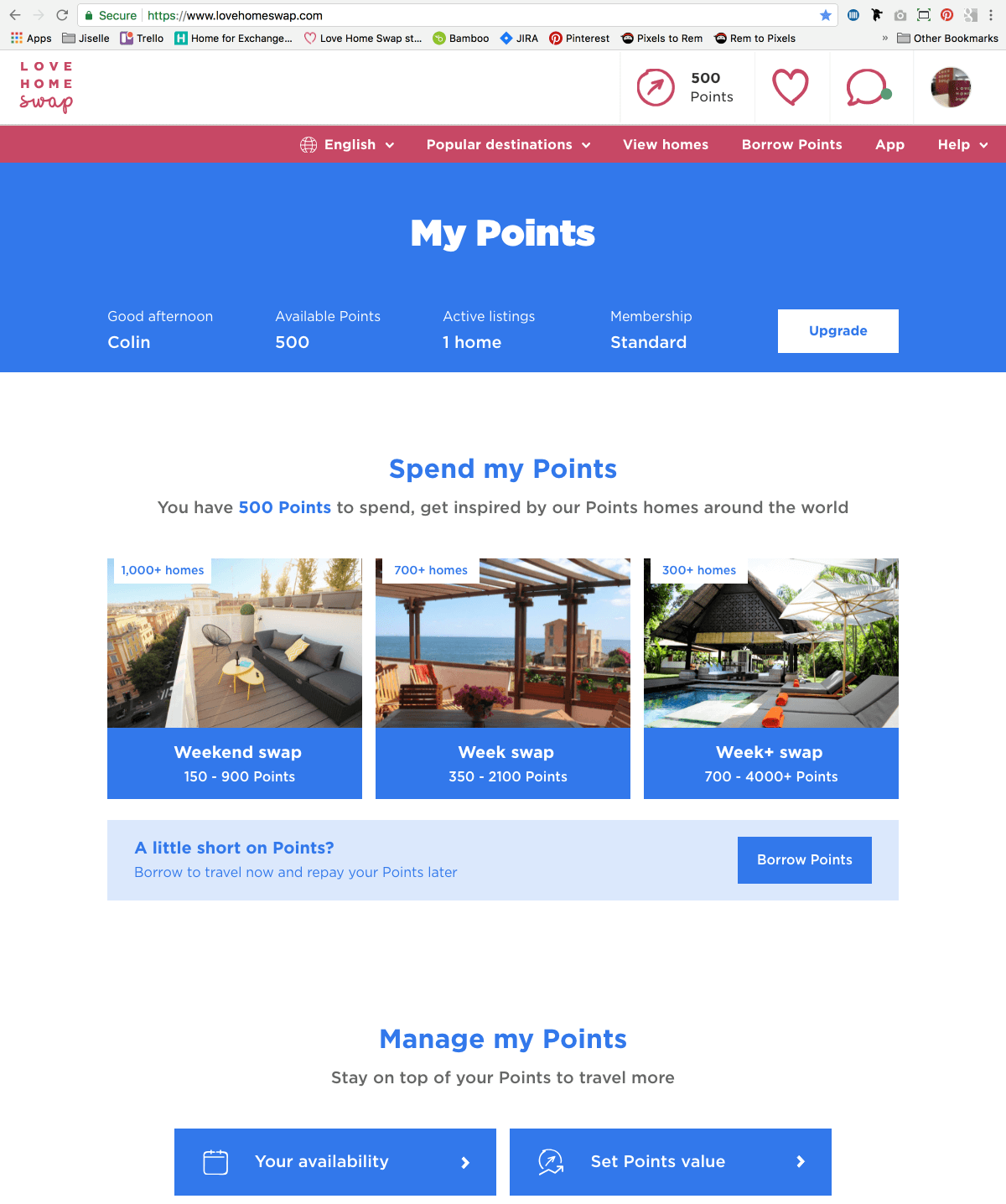
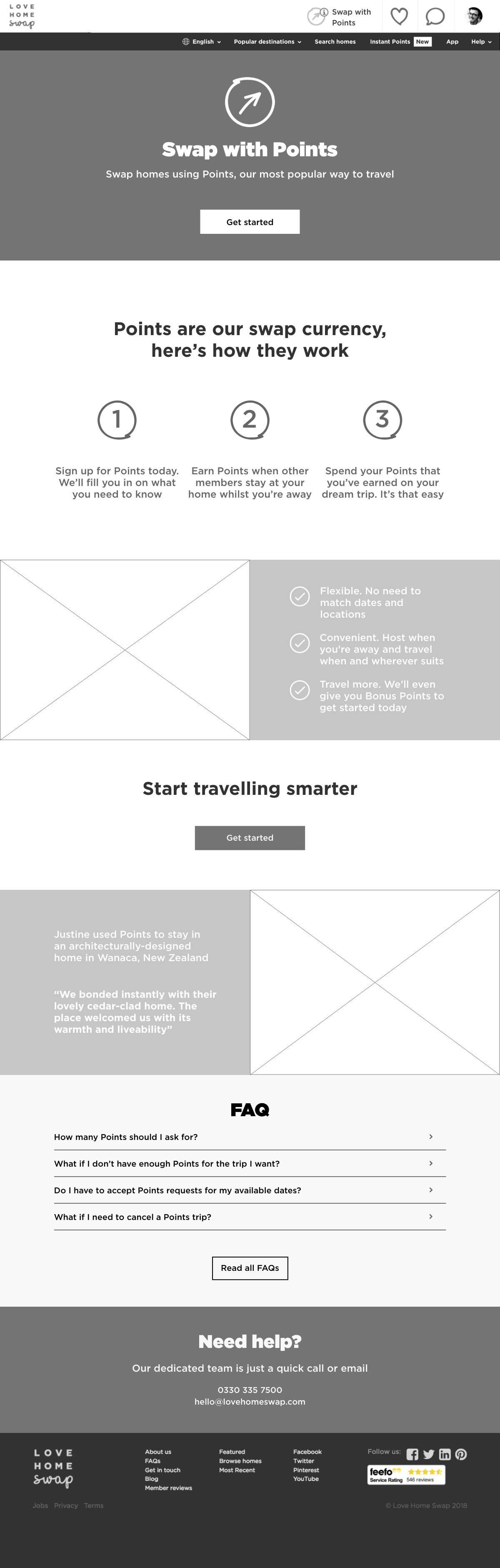
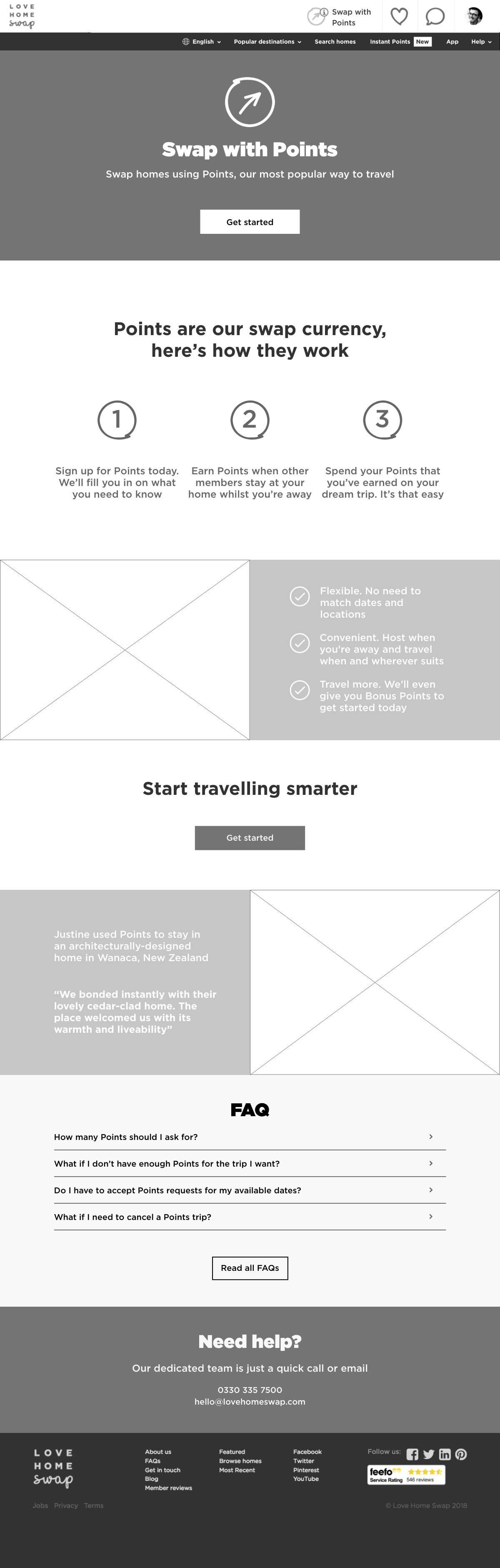
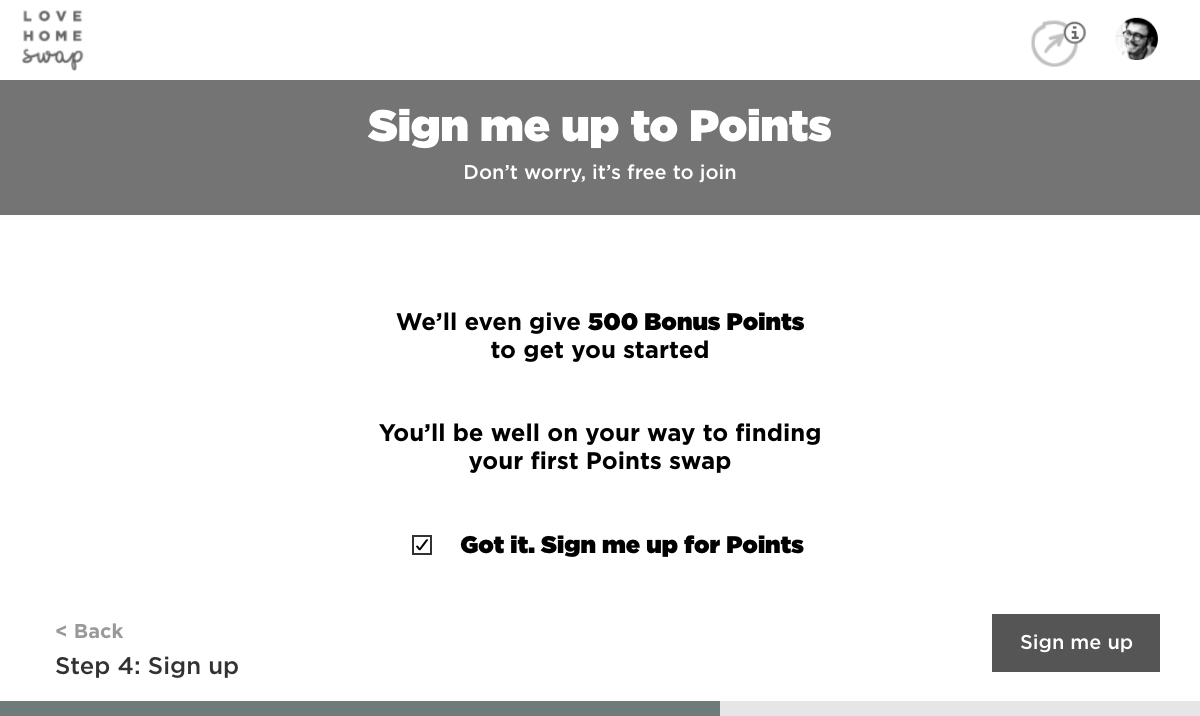
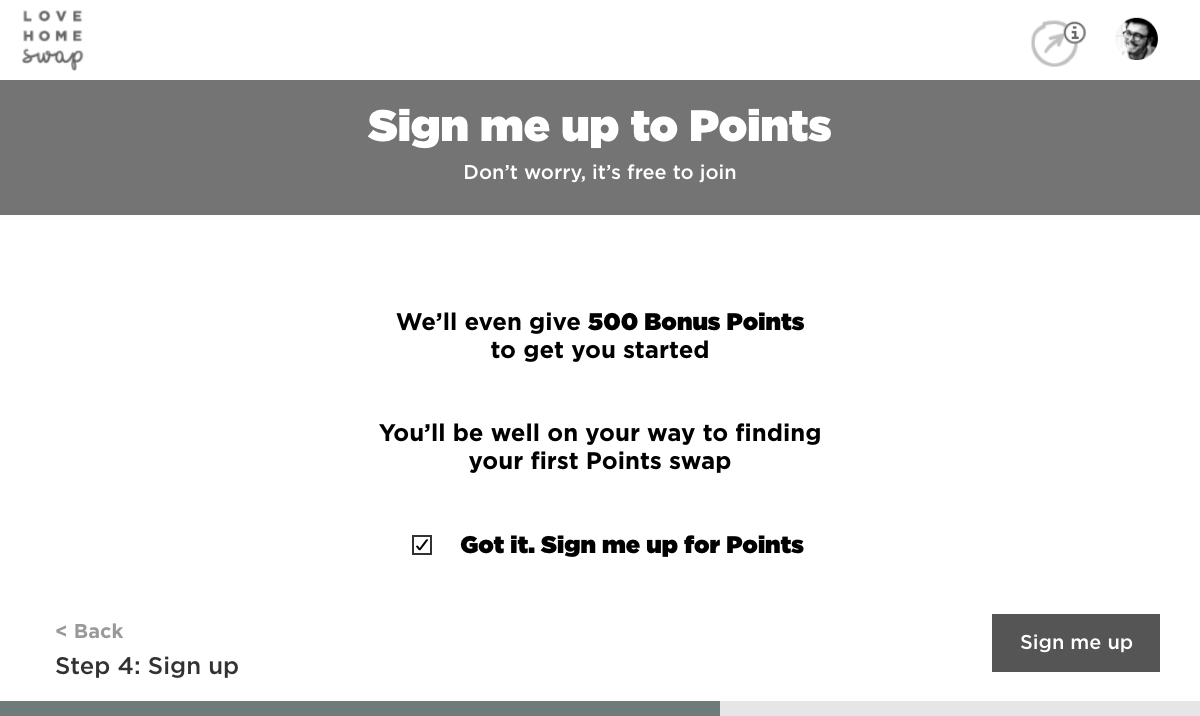
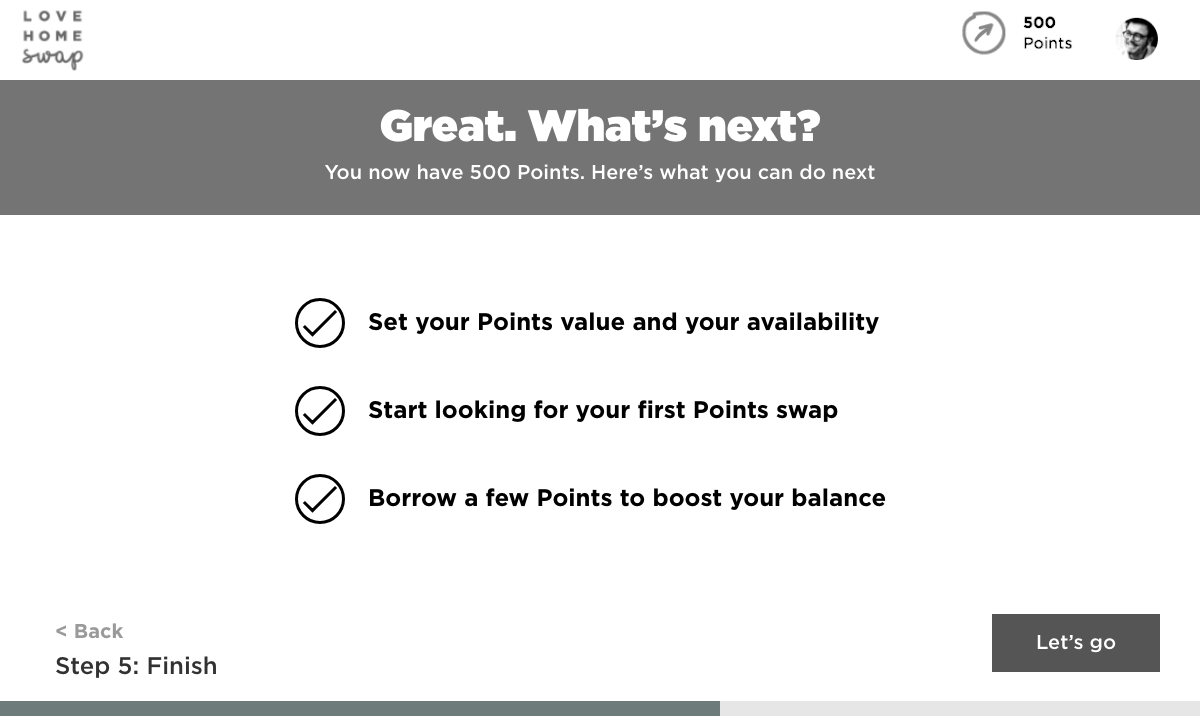
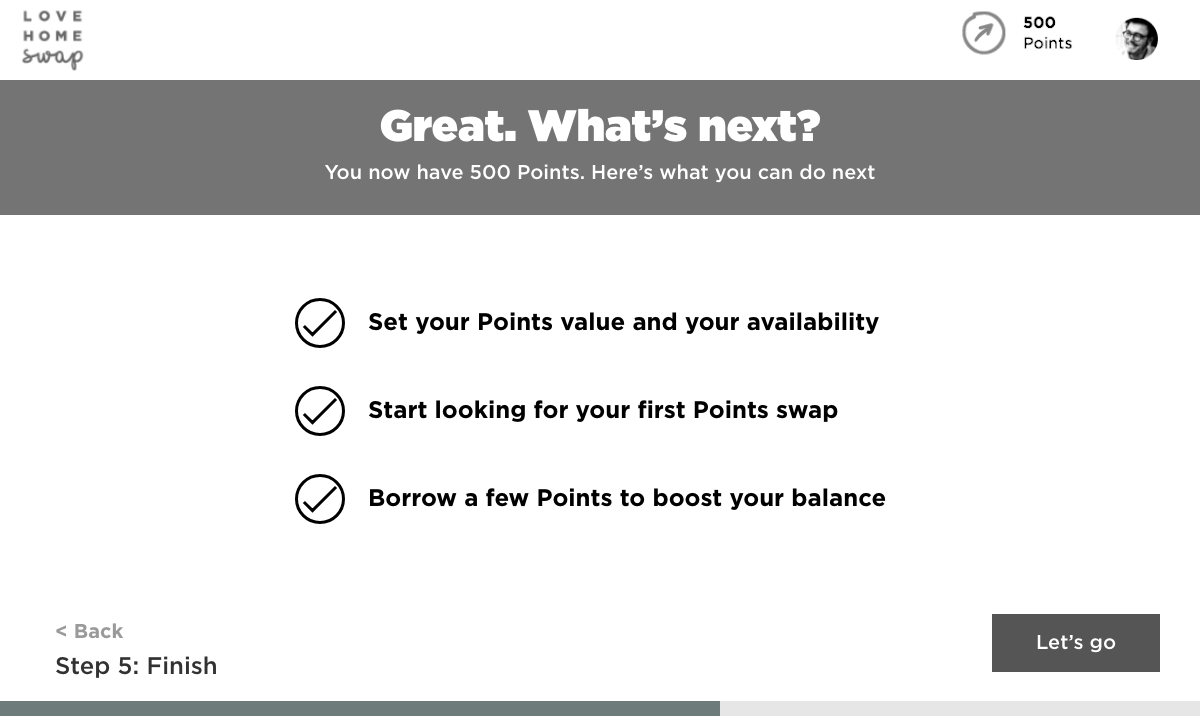
Points swaps are the most popular way to travel with Love Home Swap. Points are like a swap currency that members can earn by allowing people to stay in their home when they aren't using it. They can then spend these points to travel to someone else's home, without having to host anyone in return. However, feedback from users has shown that new users to Love Home Swap struggle to understand how the points system works. Our team was briefed with creating an onboarding journey for new users to educate them about how points work and about how they can be used to travel more.
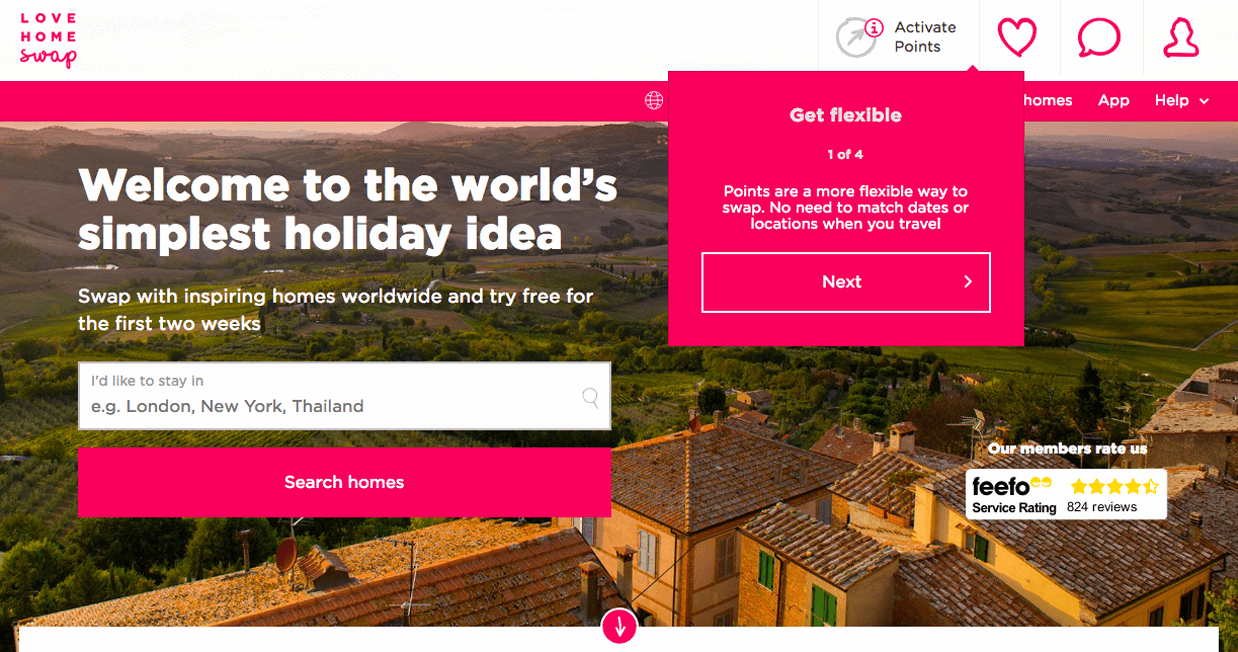
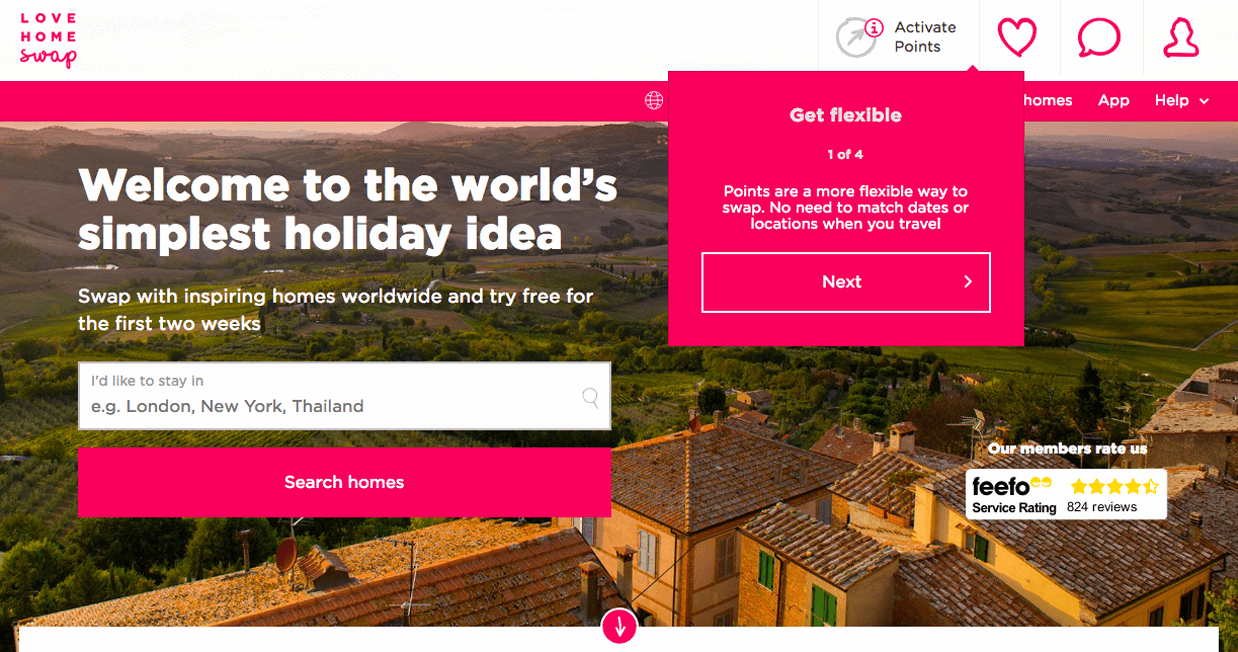
As a new member of the team, I had to educate myself first about how the points system worked. The existing points onboarding was very limited. There was in the link in the nav bar to "activate points" which opened up a short series of pop ups explaining the concept of points briefly. By talking with members of my own team and by asking members of the sales and customer services team, I gained a better understanding of the main concepts. From there I was able to start working on how to explain points to our users in a way that was as easy to understand as possible.




ANALYSIS
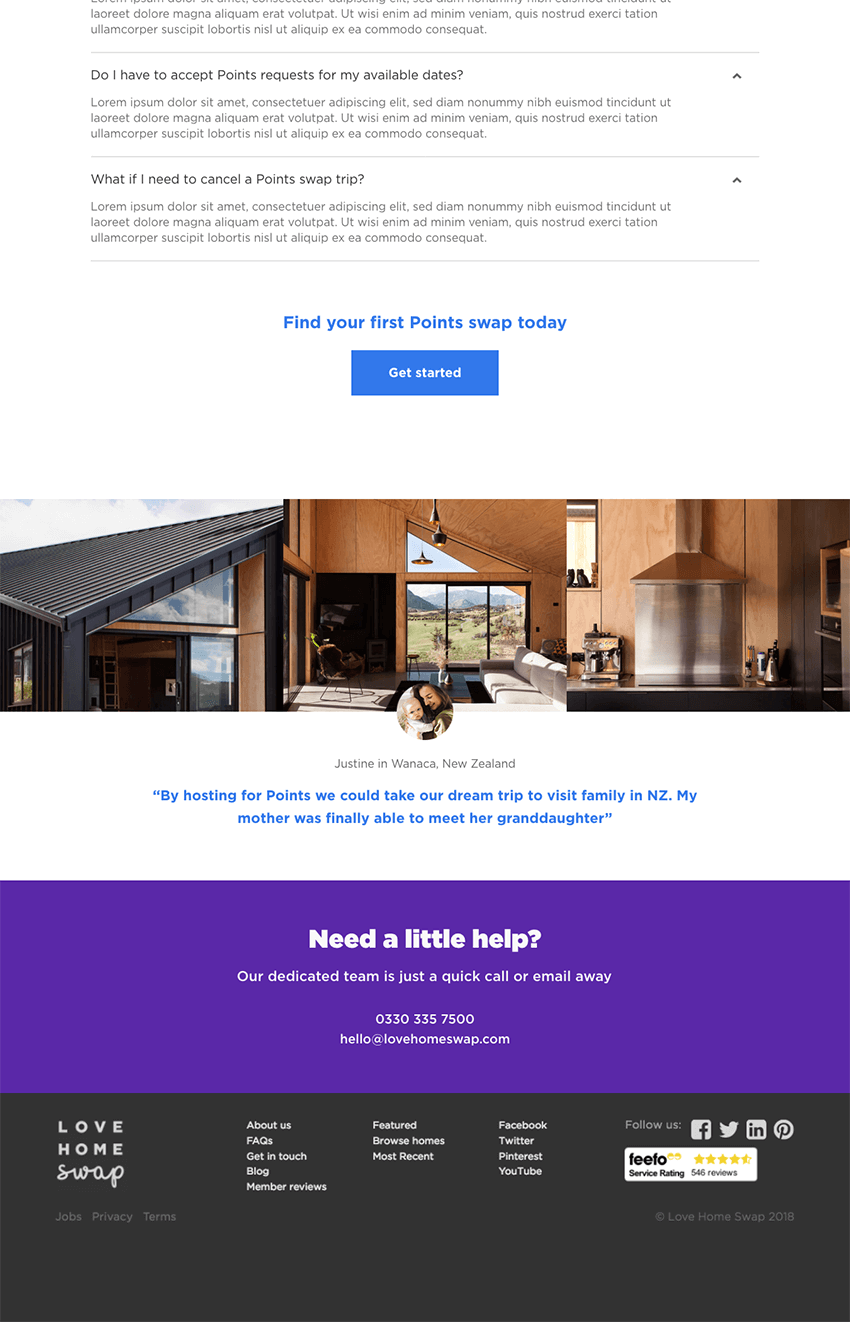
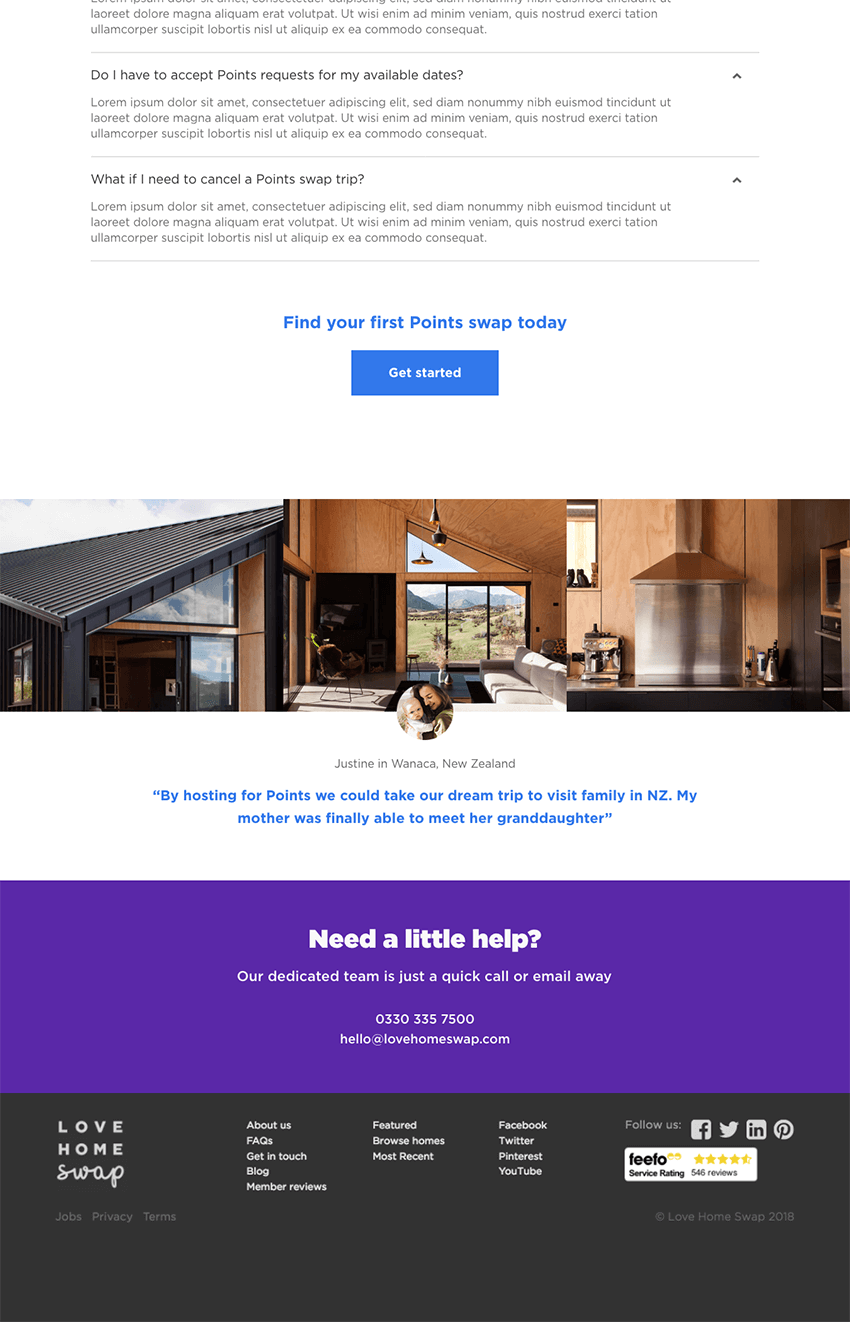
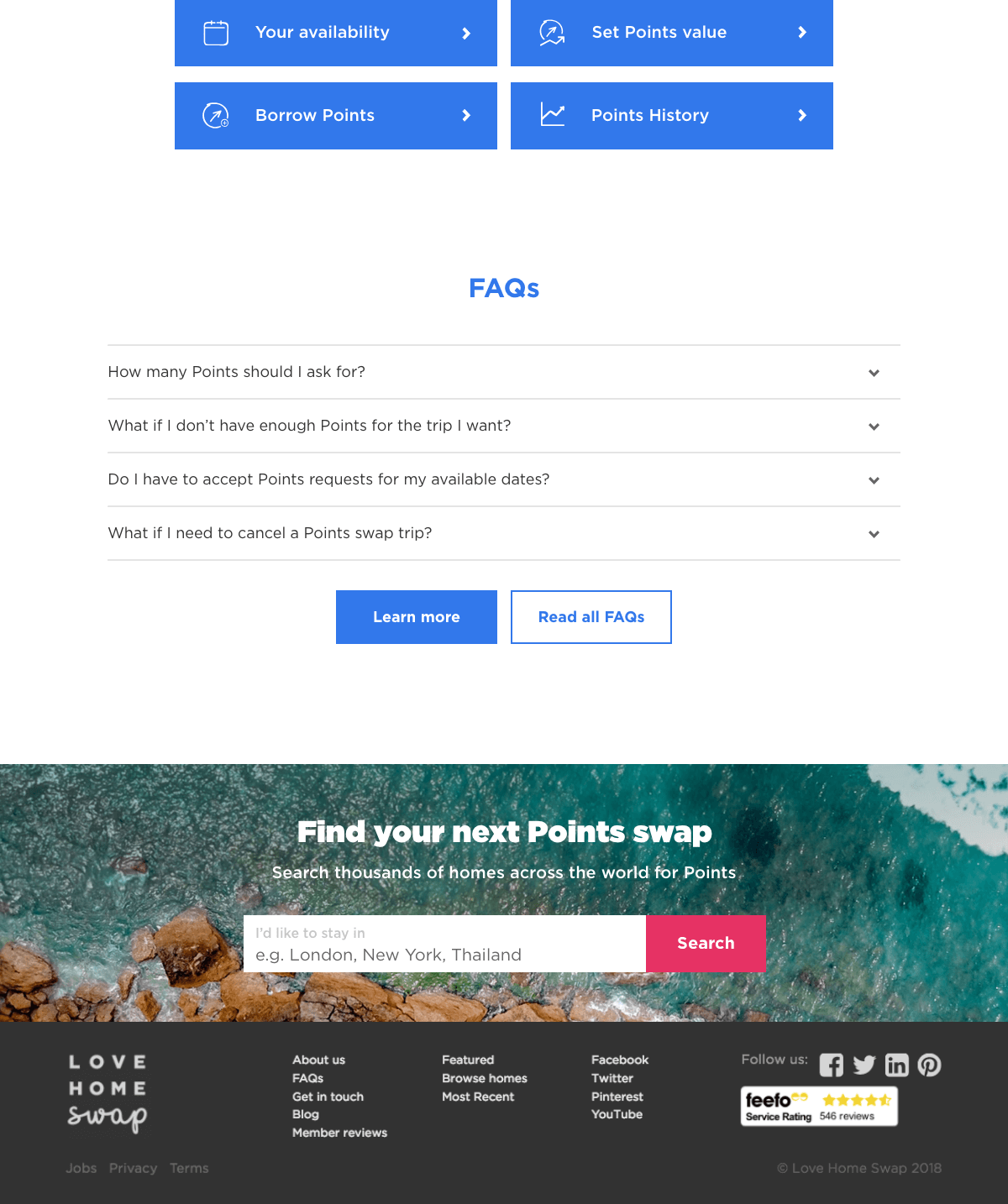
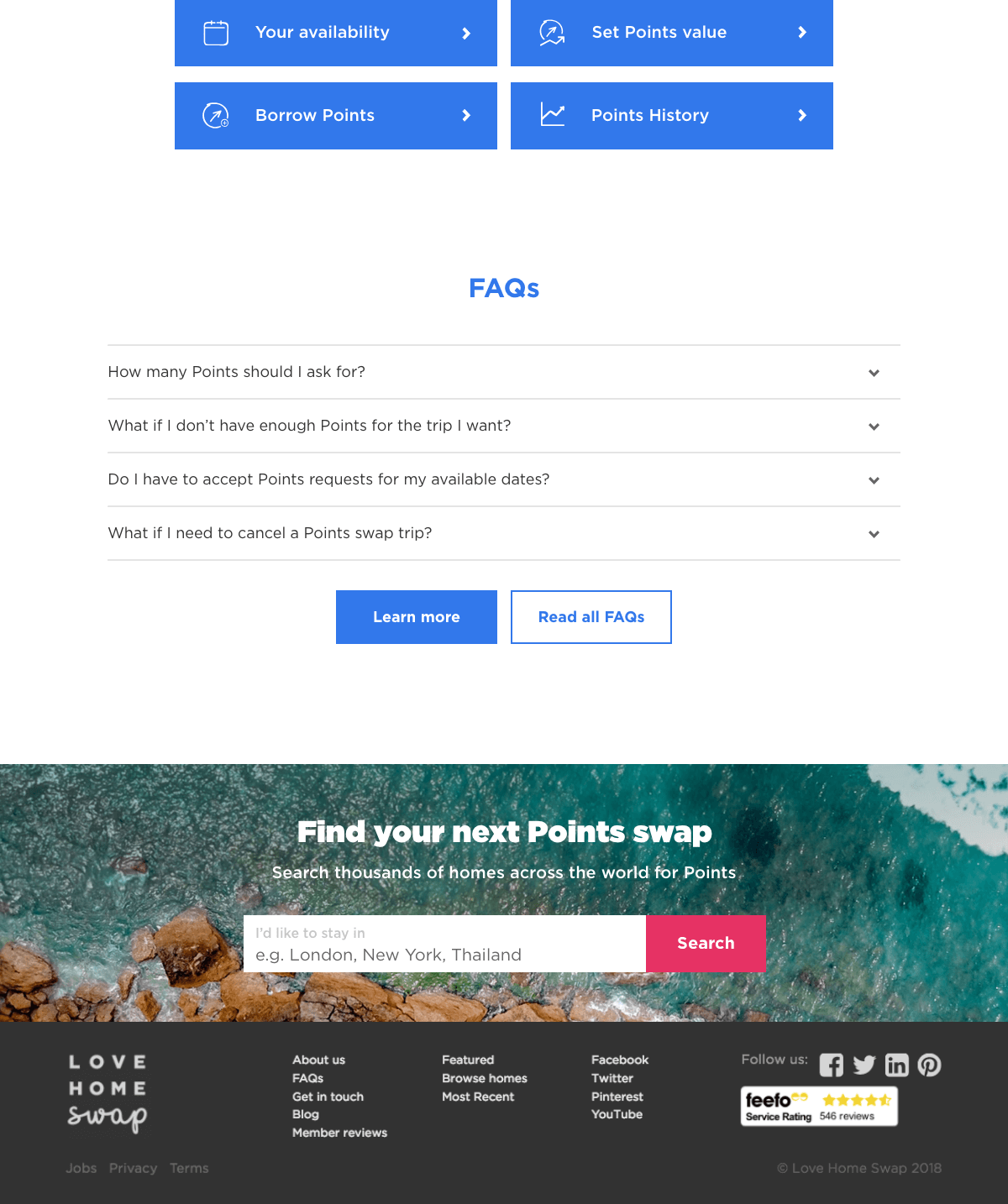
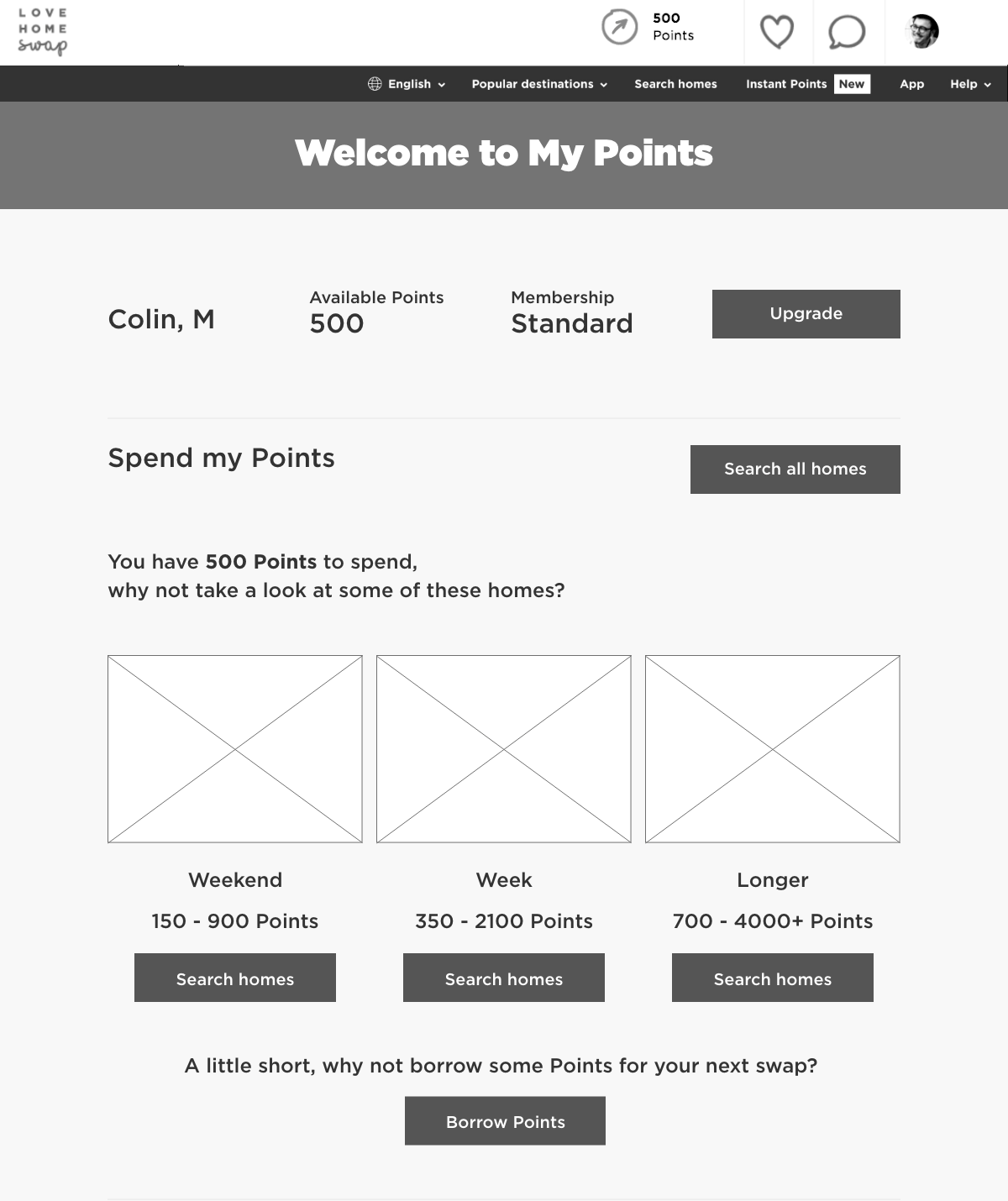
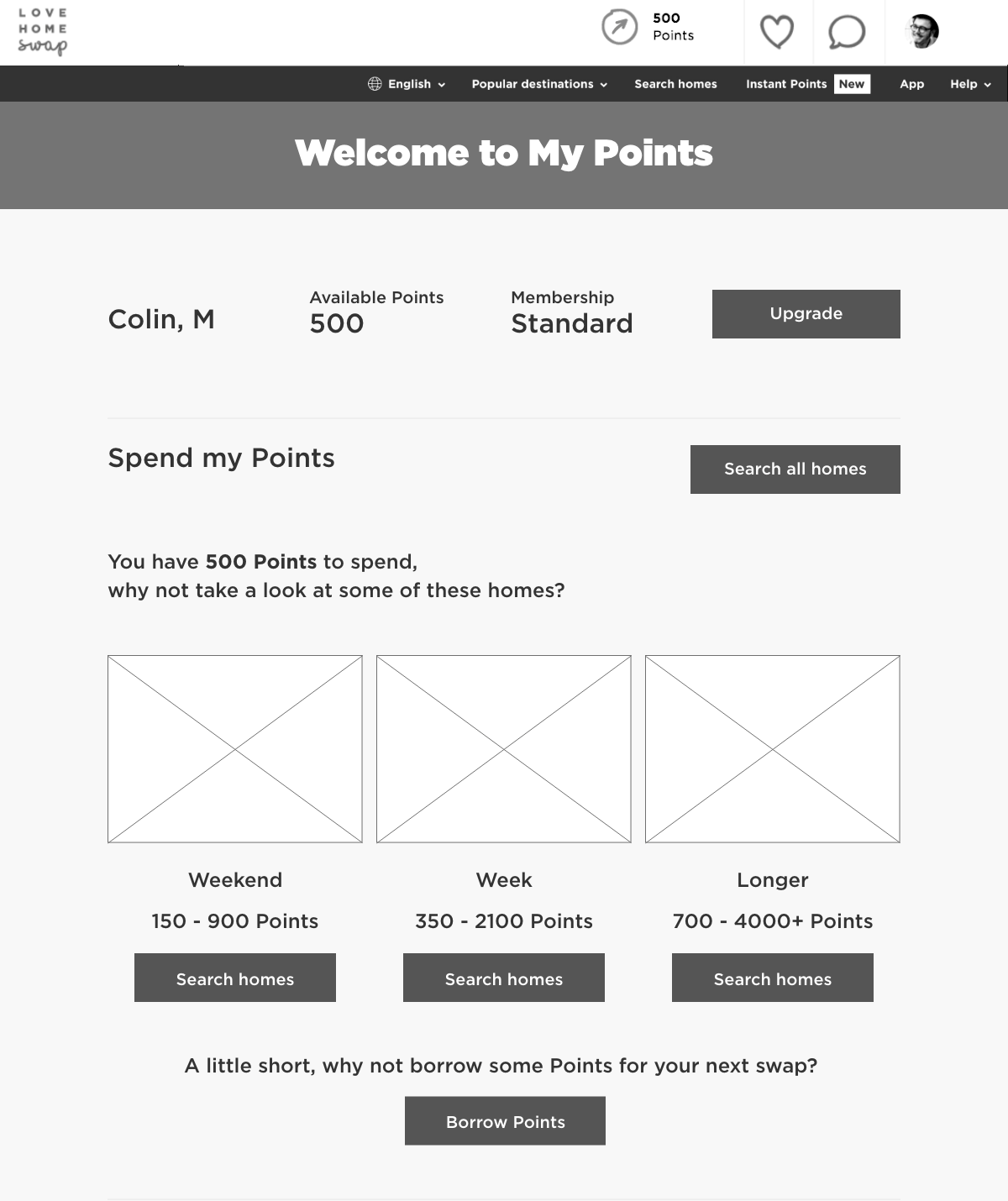
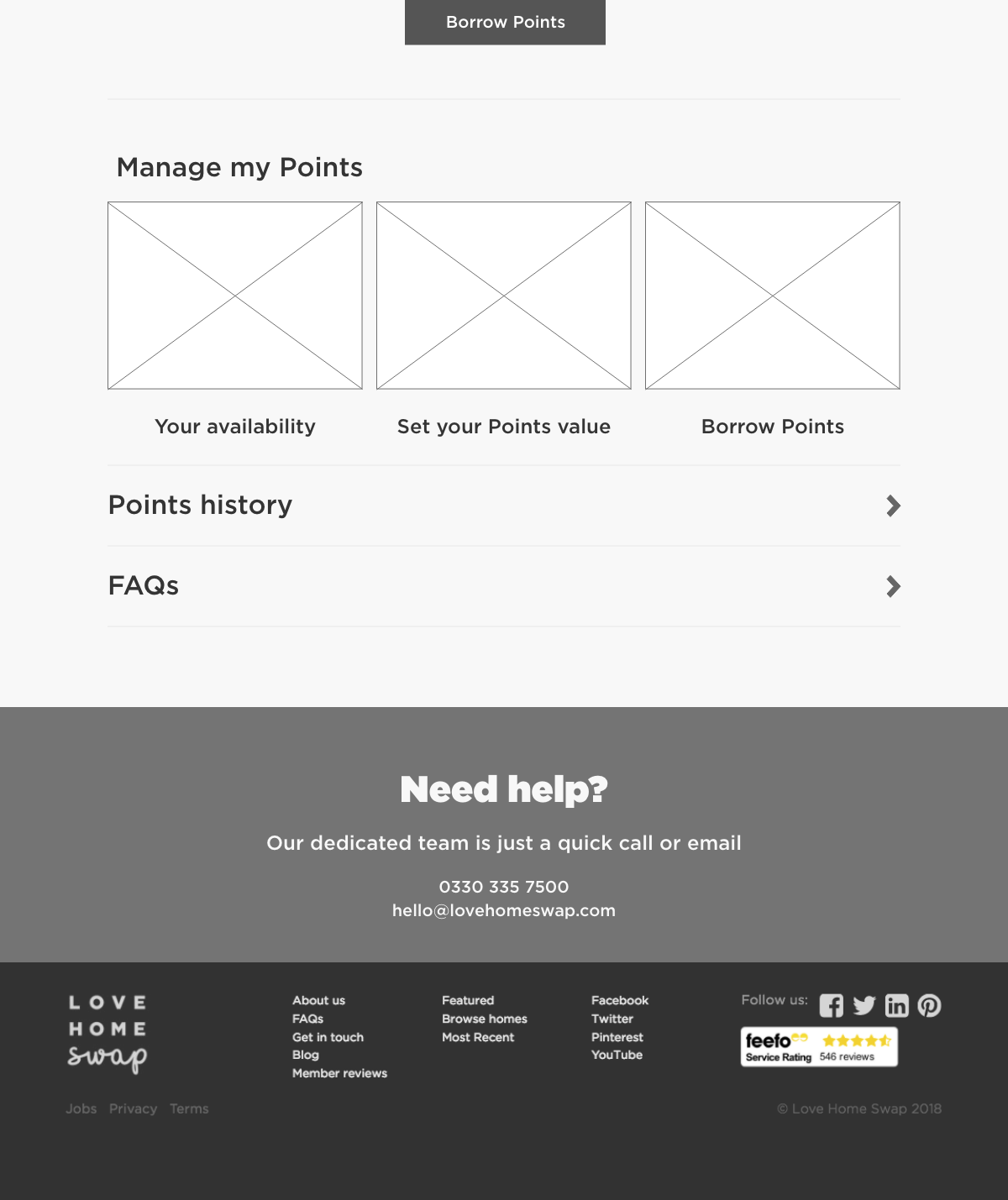
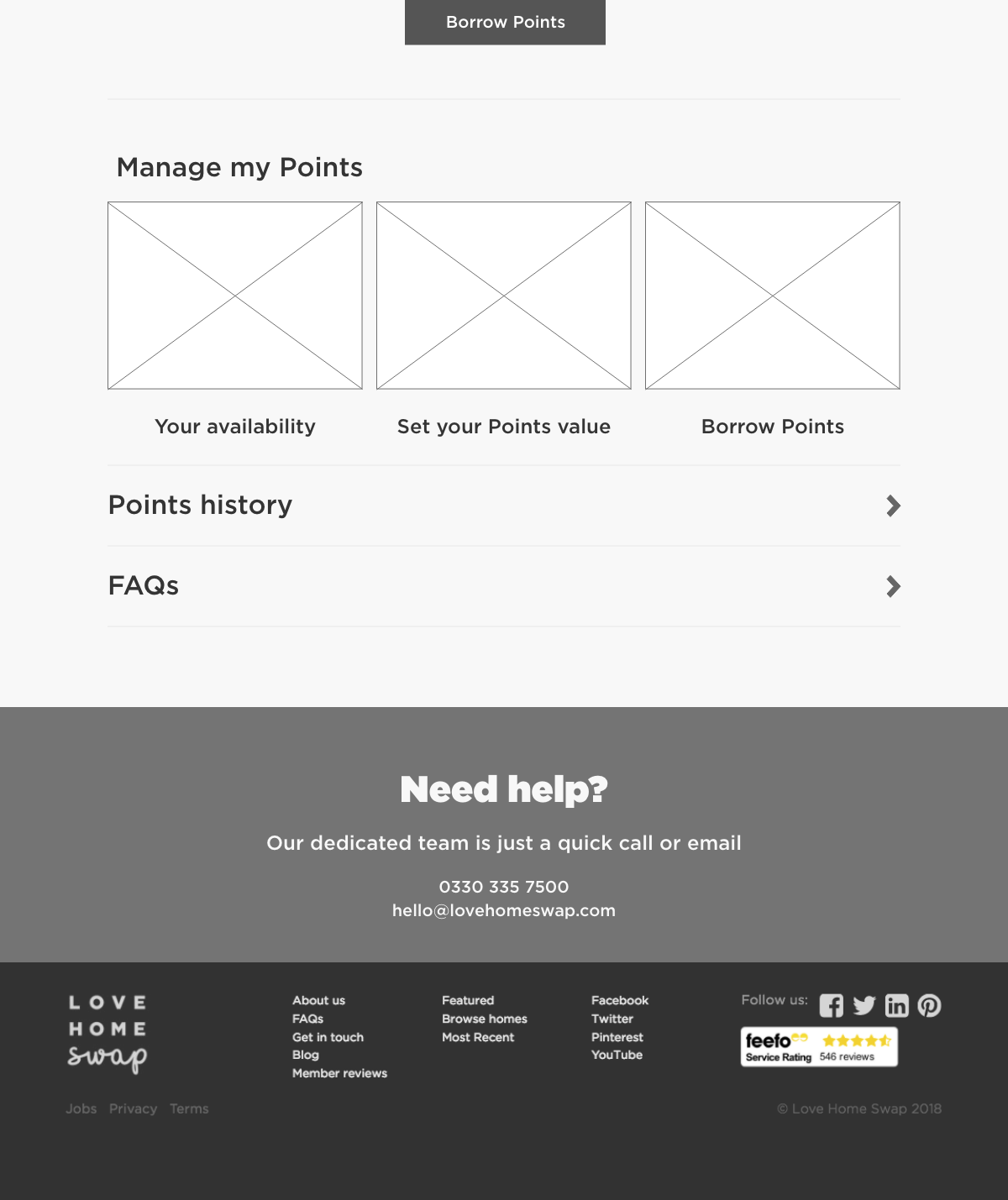
I carried out competitive analysis of other companies who used points-based loyalty schemes to identify best practices, to see what worked well, and what didn't. I also drew up a user journey to consider each step the user would need to take to start using points. I presented my findings to the product team and we decided that our members would need a landing page, explaing the benefits of points in brief, a series of onboarding slides, and a dashboard where members could manage their points.
DESIGN
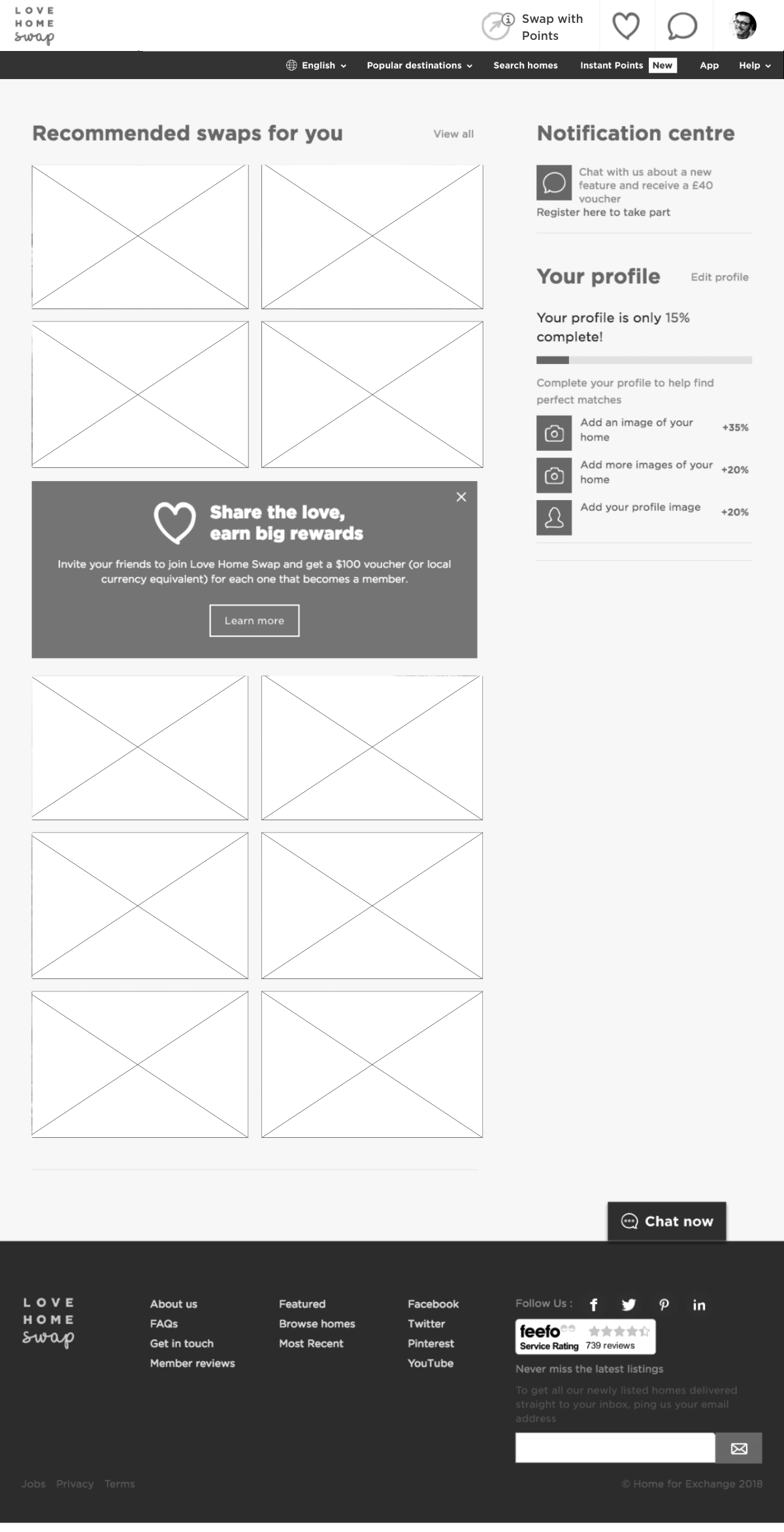
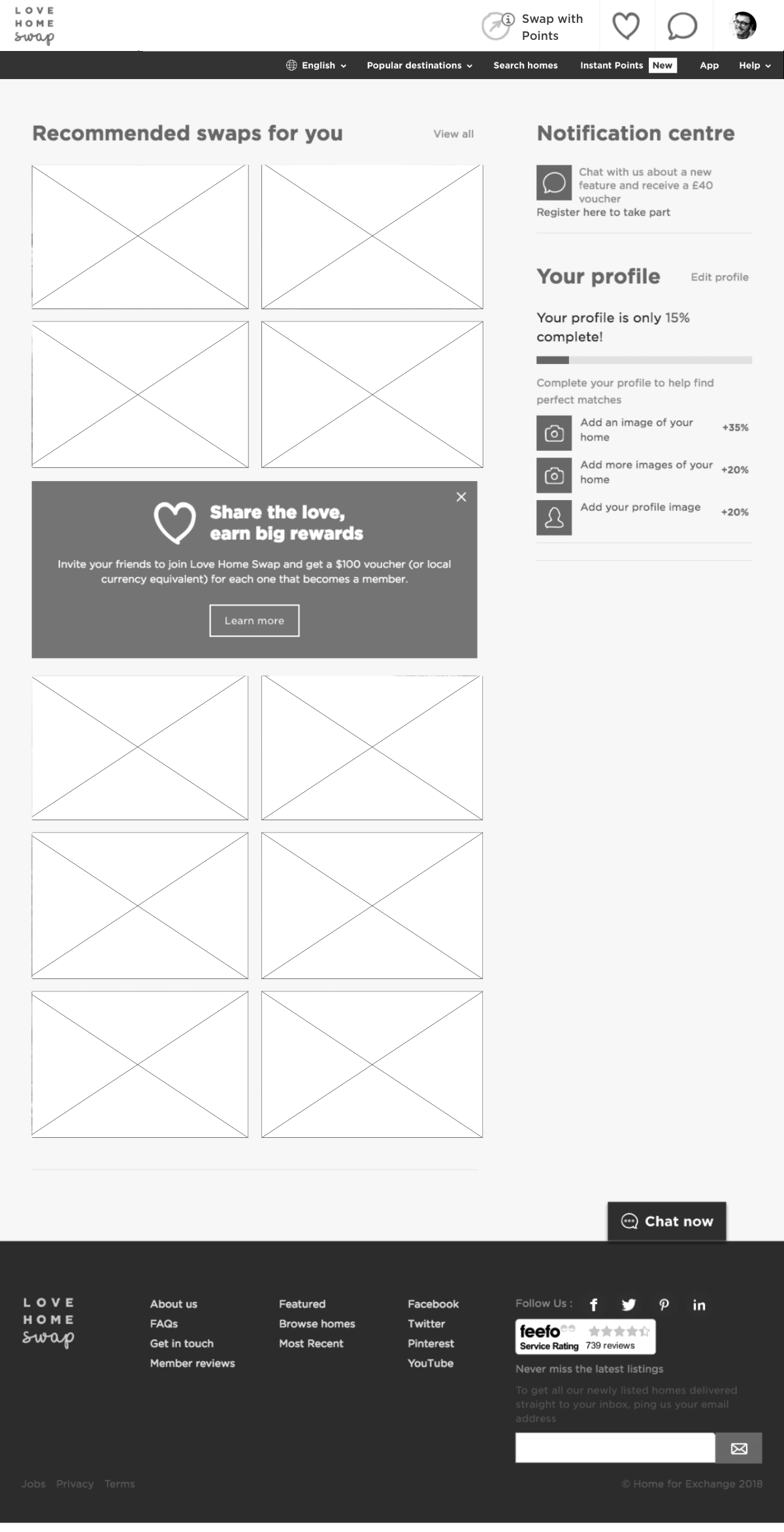
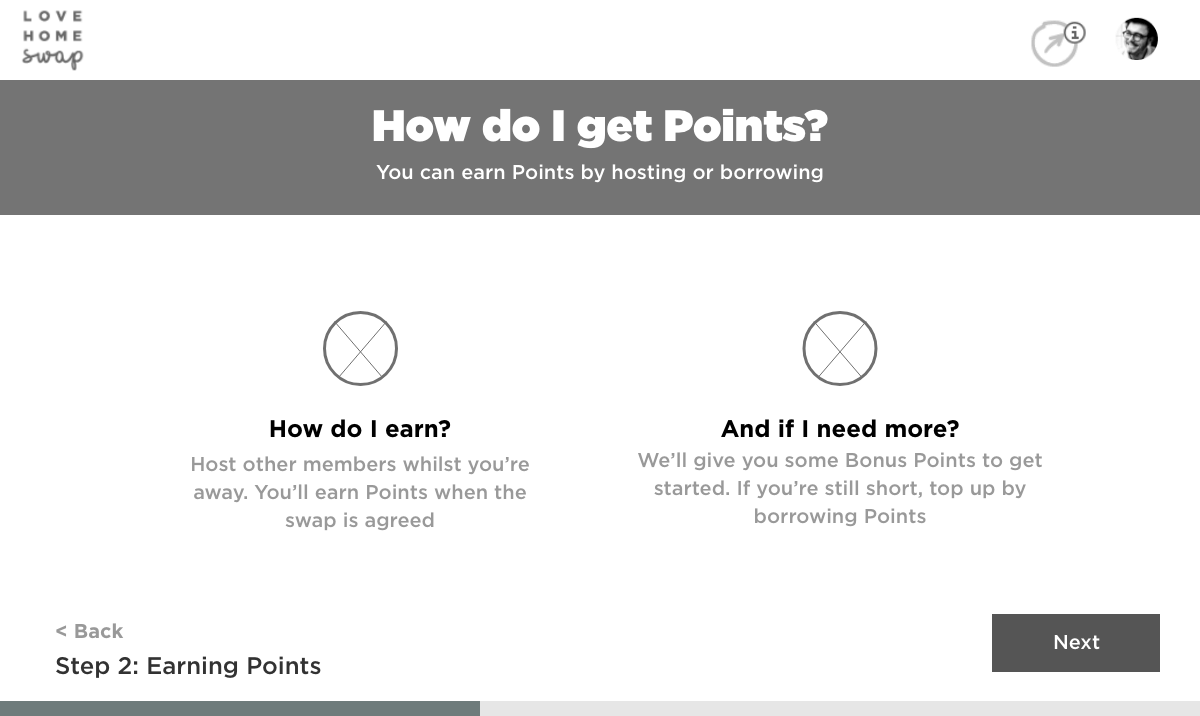
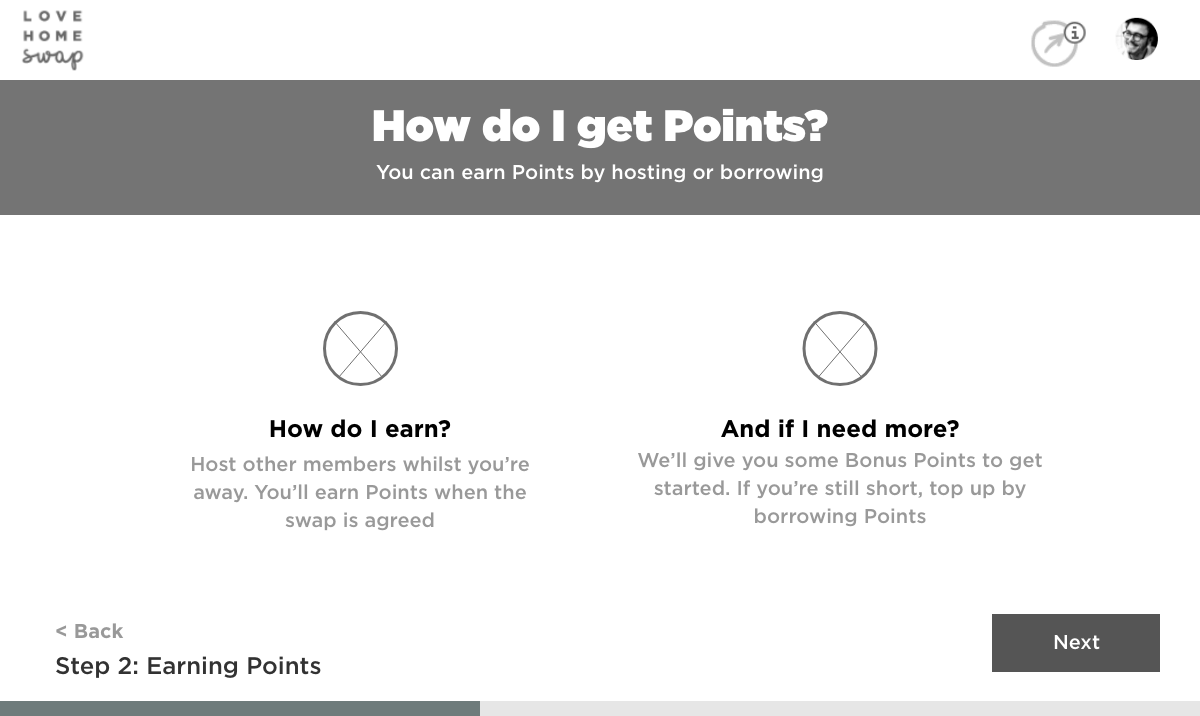
Together with the product team we carried out a design studio to draw up the initial paper prototypes. We talked through the prototype with the developers to understand what we wanted to make was achievable. Building on the initial sketches we created a low fidelity prototype to test with the users in order to validate our initial assumptions.




















VALIDATION
While designing the prototype we started to look for participants to test it on. We created a short survey to send out to new users with an option to participate in our research for a new feature on the site. Because we were designing an onboarding feature we needed to find participants who were relatively new to Love Home Swap and hadn't signed up to use points. Initially it proved difficult to get people to respond. The participants we wanted were not really engaged with the company ; they had signed up to use the site but hadn't gone on to become trial members so it wasn't easy to get them interested in responding to our survey. With help from the marketing team though we managed to get enough people to contact to take part in our research.
We interviewed five people in total who were based in different parts of the world. We sent them the prototype and conducted the interview over Skype and Google Hangouts so that they could share their screens with us. We gave them a vague scenario to follow and asked them to talk through their thoughts as they went through each step. All of the participants were able to navigate to the points onboarding flow and were able to make sense of the main concepts. Some of the language was a bit confusing to the users and all of them skipped very quickly through one of the pages as there was a CTA near the top of the page. We presented out findings back to the team and decided to make some small adjustments to the prototype. The outcome was a high fidelity prototype containing a series of dev-ready wireframes.